第1章:移动优化101

在本章中,我将帮助您了解基础知识。
因此,如果您不确定您的网站是否针对移动设备进行了优化,那么本章将帮助您走上正确的轨道。
然后,在后面的章节中,我将向您展示一系列先进的策略和技巧。
什么是移动SEO?

移动搜索引擎优化是为智能手机和平板电脑上的用户优化您的网站的做法。移动优化还包括使搜索引擎蜘蛛可以访问您的网站资源。
为什么移动SEO很重要?

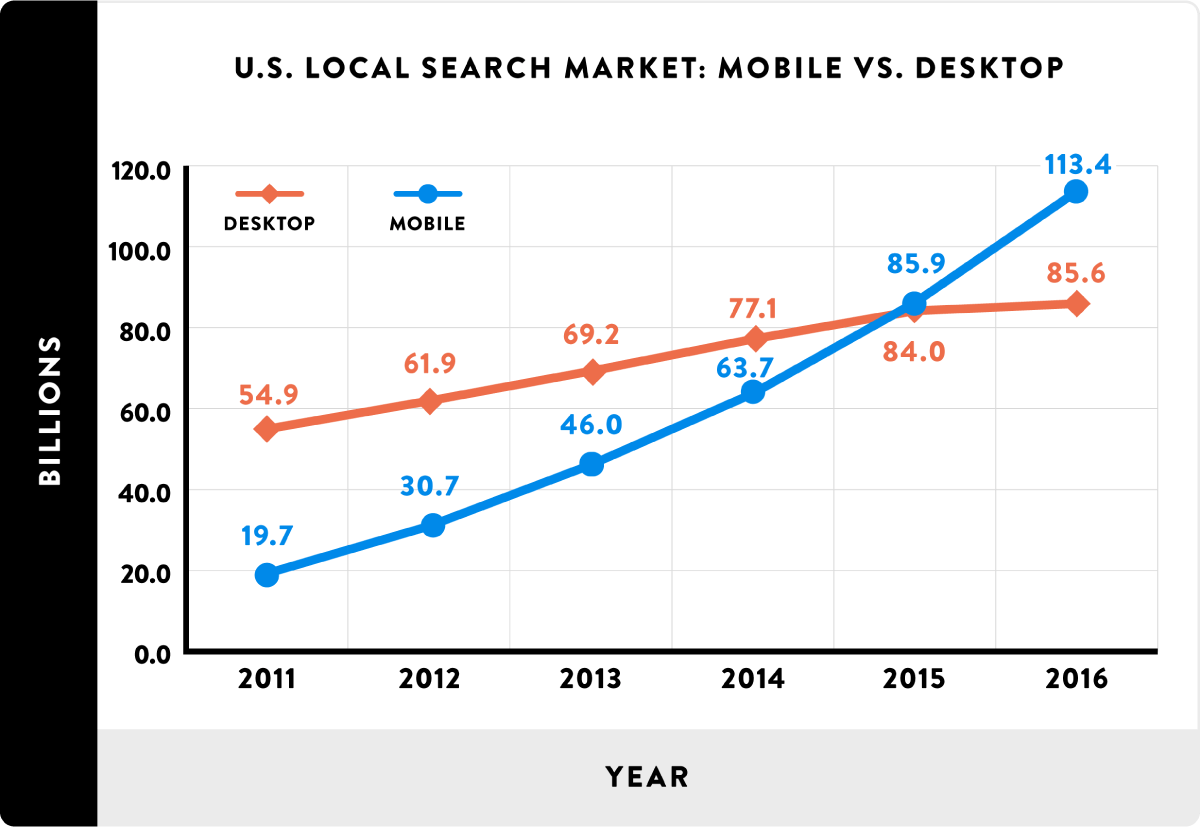
简而言之:移动搜索的数量是爆炸式的。
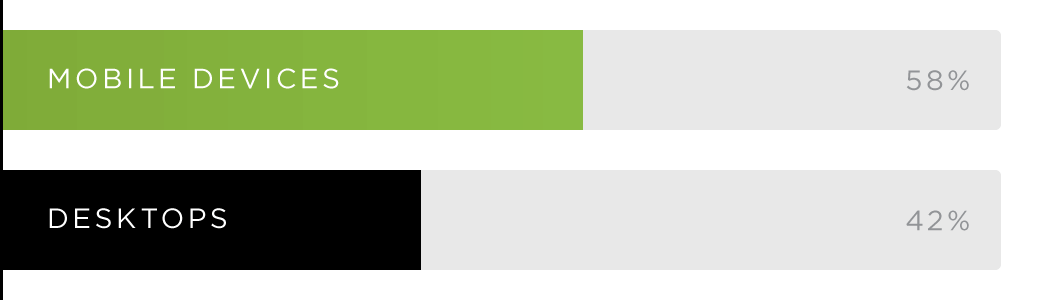
实际上,Google中58%的搜索现在都是通过移动设备完成的。

这种趋势正在快速增长。据谷歌称,有27.8十亿以上的移动比台式机进行查询。

毋庸置疑,移动是搜索的未来。这可能就是为什么谷歌正在改革他们的整个算法以专注于移动搜索。
"SEO"现在关于优化"移动SEO"吗?

差不多,是的。至少,如果您要为Google优化您的网站。
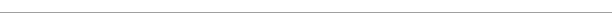
如今,95%的移动搜索都是在Google上完成的。

为了让谷歌保持这种疯狂的统治地位,他们将调整他们的算法,以便它首先针对移动用户进行优化。
事实上,他们已经......
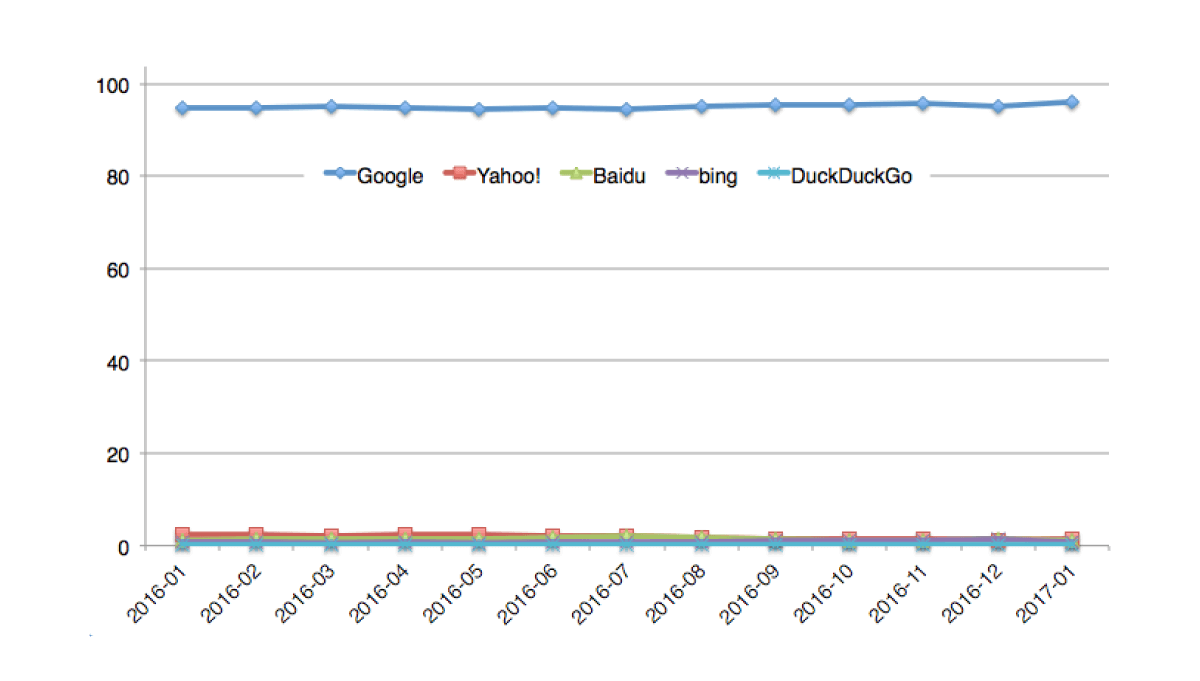
首先,谷歌推出了移动友好更新(许多人称之为"Mobilegeddon")。

此更新惩罚了不适合移动设备的网站(用于在智能手机上执行的搜索)。
但如果你的目标受众没有通过手机搜索那么多内容,那么这次更新并不是什么大问题。
也就是说,直到谷歌每次搜索都进行移动搜索。怎么样?通过使他们的整个算法"移动优先"。
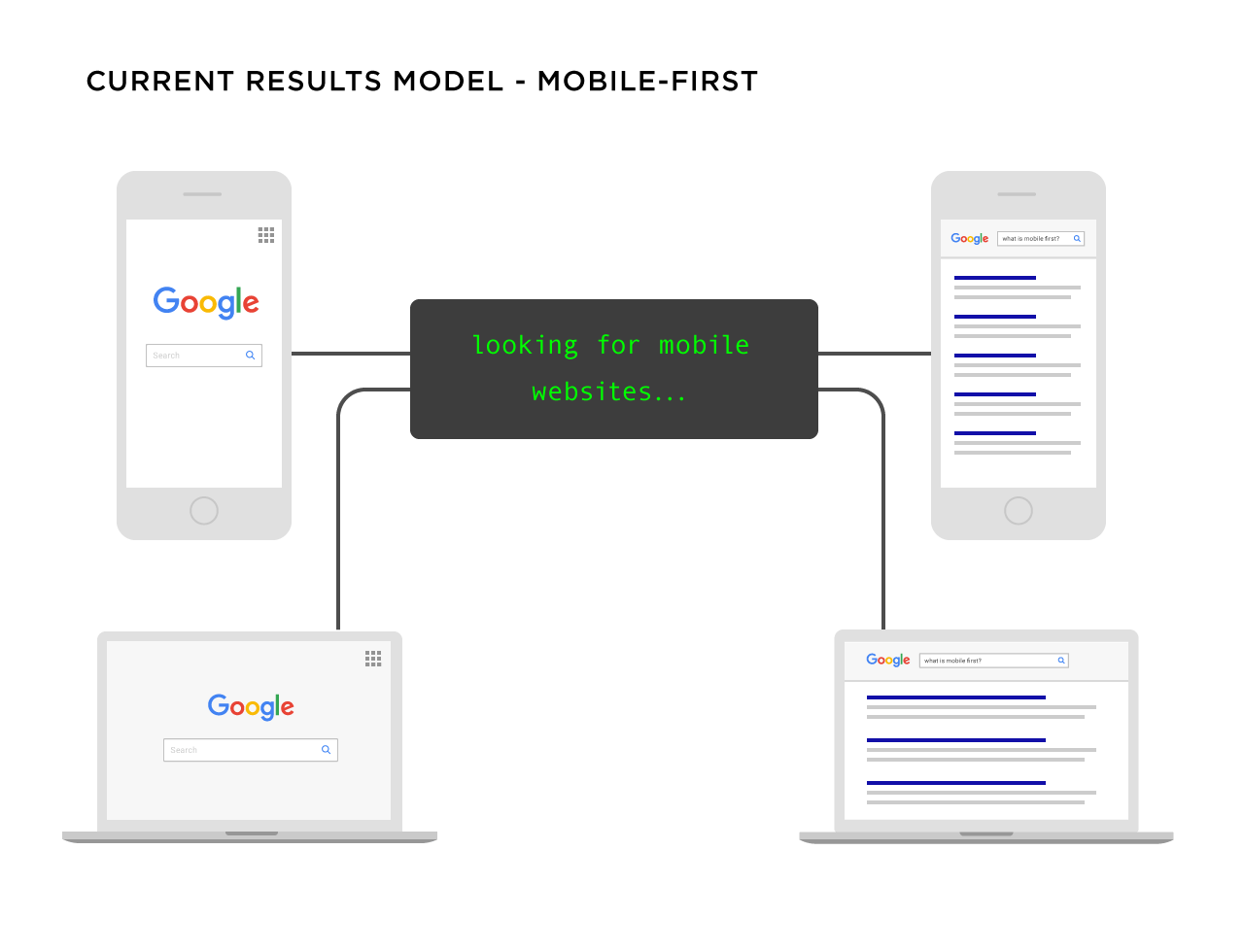
什么是谷歌的移动优先指数?

Google的移动优先索引仅根据移动版本的网页对搜索结果进行排名。是的,即使您从桌面搜索,也会发生这种情况。
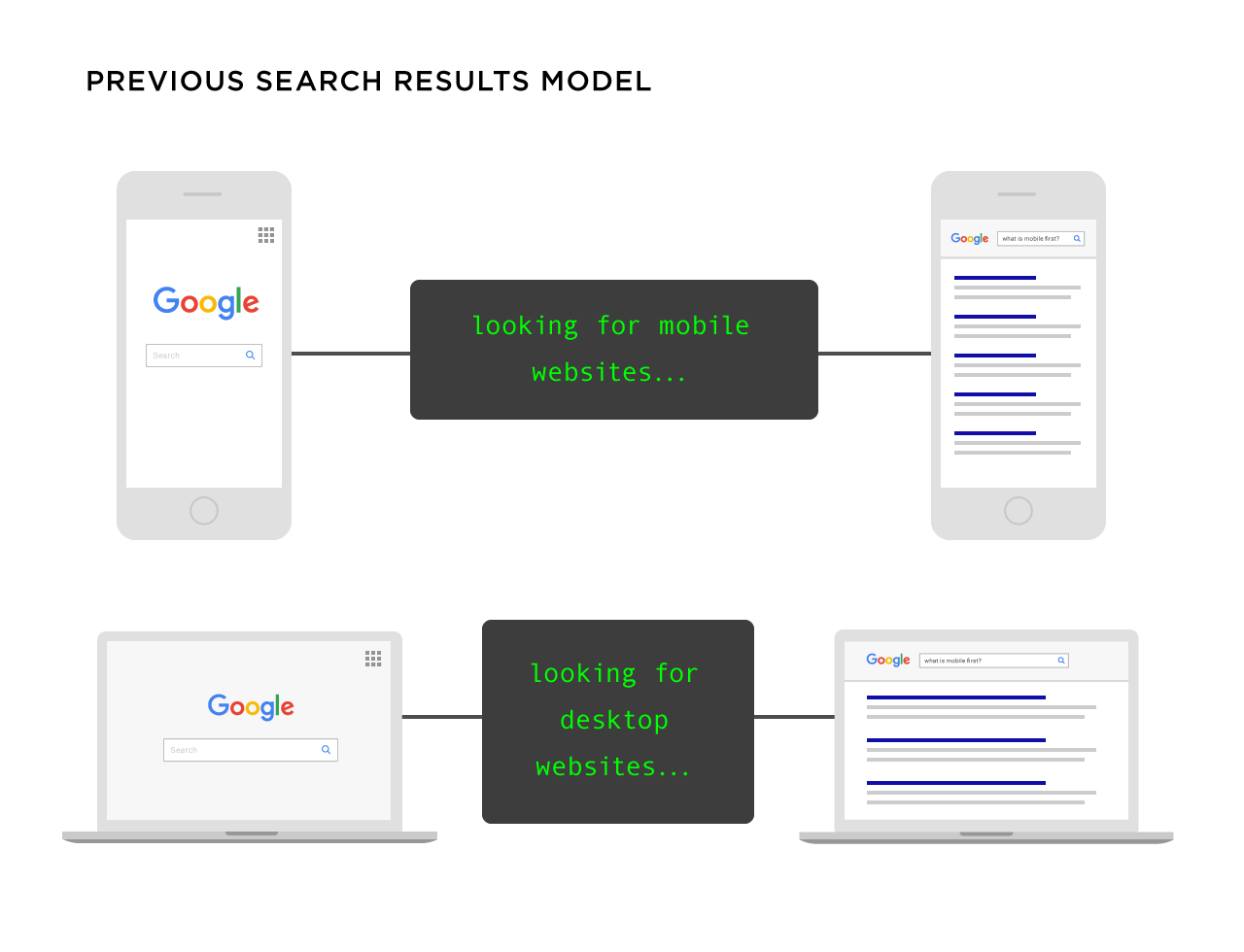
在此次更新之前,Google的索引会混合使用桌面和移动设备。
因此,如果有人从iPhone上搜索,Google会向他们展示移动搜索结果。如果有人在桌面上搜索某些内容,他们就会获得"桌面搜索结果"。

今天,无论您使用何种设备,Google都会向您显示移动设备的结果。

在第3,4和5章中,我将更多地确保您的网站针对移动SEO进行了优化。
谷歌的移动优先指数是一笔大买卖吗?

这取决于。
如果您的网站已针对移动设备进行了完美优化,那么您应该做得很好
所以如果你的网站......
- 在所有设备上加载资源
- 不会隐藏您网站的移动版本上的内容
- 像移动用户期望的那样快速加载
- 有工作内部链接和重定向
- 拥有针对访问者使用的任何设备进行优化的UX
是的,你很好。
如果没有,您可能会注意到排名下降,因为谷歌推出了这个排名。
这就是本指南的其余部分致力于帮助您优化移动网站的原因。
但首先…
谷歌认为"移动"是什么?

对于大多数人来说,"移动设备"是指智能手机或平板电脑。
然而,Google将平板电脑 "放在他们自己的课堂上"并指出:"当我们谈到移动设备时,我们通常不会在定义中包含平板电脑"。
换句话说,根据Google:mobile =智能手机。
老实说,这不应该影响你的移动搜索引擎优化。
这里的主要想法是为任何设备优化您的网站。
这包括手机,平板电脑......或Elon Musk未来发明的任何其他内容。

第2章:如何实施在Google中排名的移动网站

为了在今天成功使用移动搜索引擎优化,您的网站至少需要在移动设备上运行。
因此,如果移动访问者受到桌面版网站迷你版的攻击,那么您就遇到了麻烦。
幸运的是,实施移动网站并不困难或复杂。
在本章中,我将介绍几种不同的方法,您可以实现您的网站的移动版本(重点是移动设备的SEO)。
当它来到移动,你有3个选项

您可以通过3种不同的方式为移动设备配置网站。
1
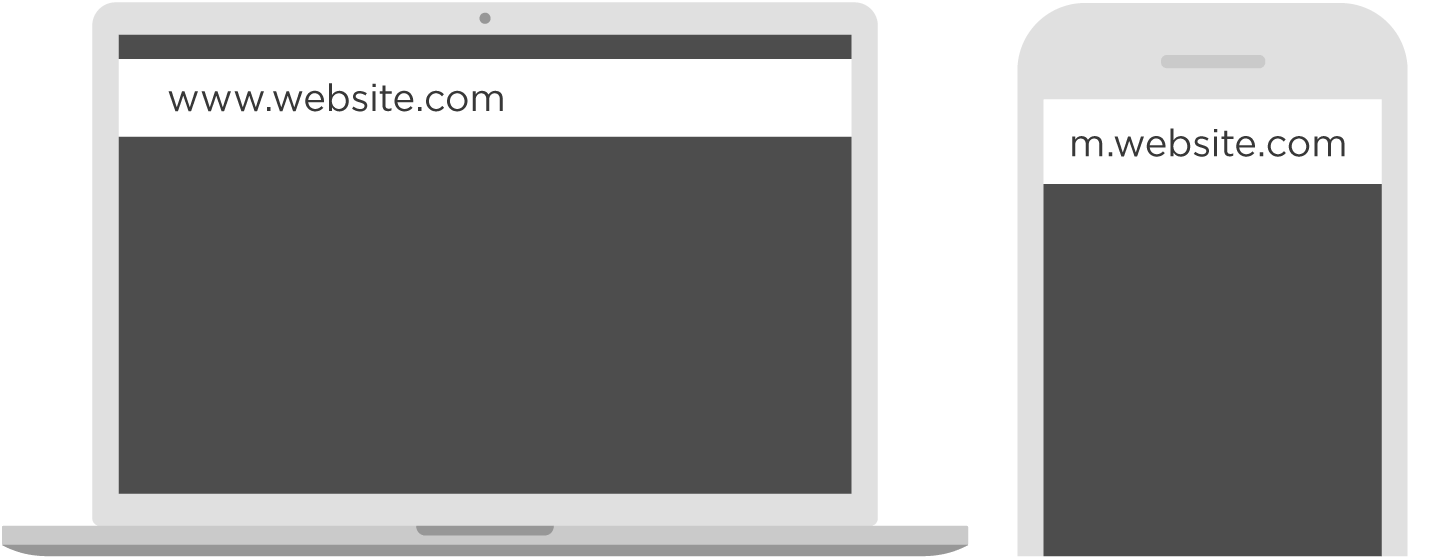
首先,您有单独的URL(这也称为"M。"配置)。
通过此设置,您可以获得站点的"主要"桌面版本。您还拥有自己网站的移动版("M.")版本。

换句话说,您的网站会找出您的访问者正在使用的设备...然后将其定向到针对该设备优化的网址。
单独的网址在当天很受欢迎。今天?没那么多。
为什么?首先,他们是一个巨大的痛苦管理。
此外,"M。"网站存在大量的SEO问题(例如,您的网站上的每个内容都需要多个网址,并且需要复杂的"rel = canonical"和"rel = alternate"标记)。
简而言之,我不建议使用单独的URL /"M。"配置。这是迄今为止为移动搜索引擎优化配置网站的最糟糕方式。
2
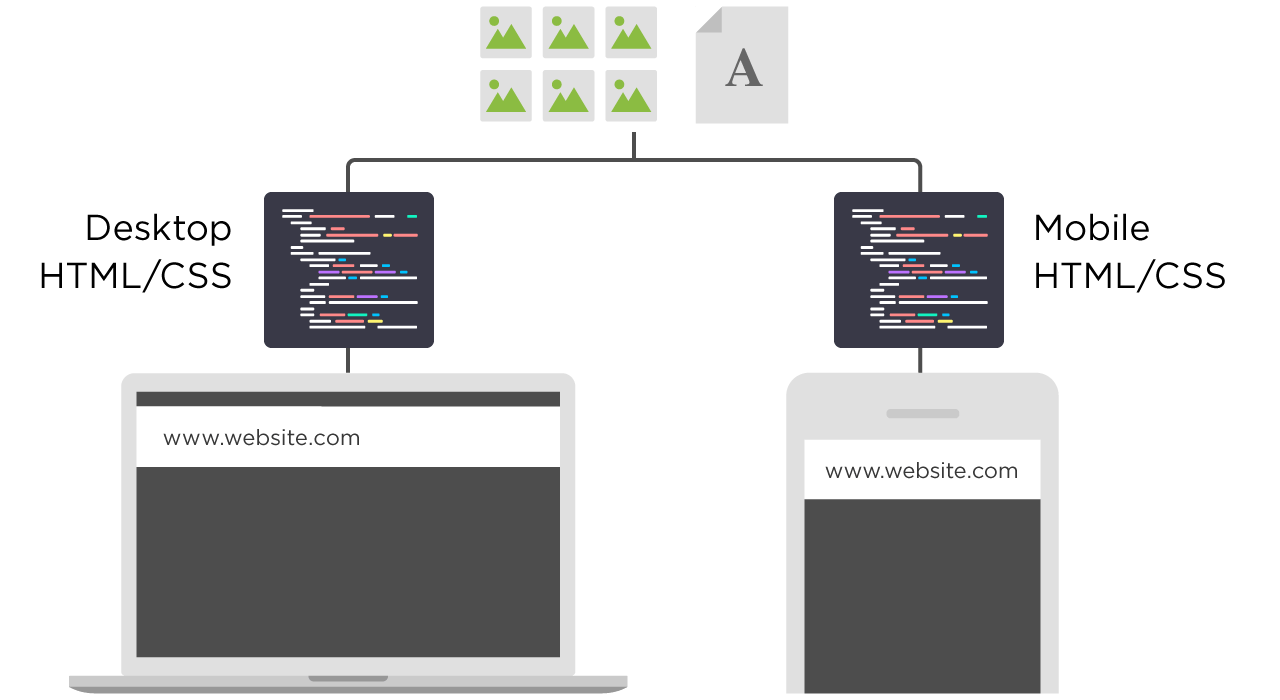
接下来,我们有动态服务。
当您动态提供内容时,您的所有内容都位于同一网址上。但是,根据他们使用的设备,您向每个用户显示不同的HTML / CSS。

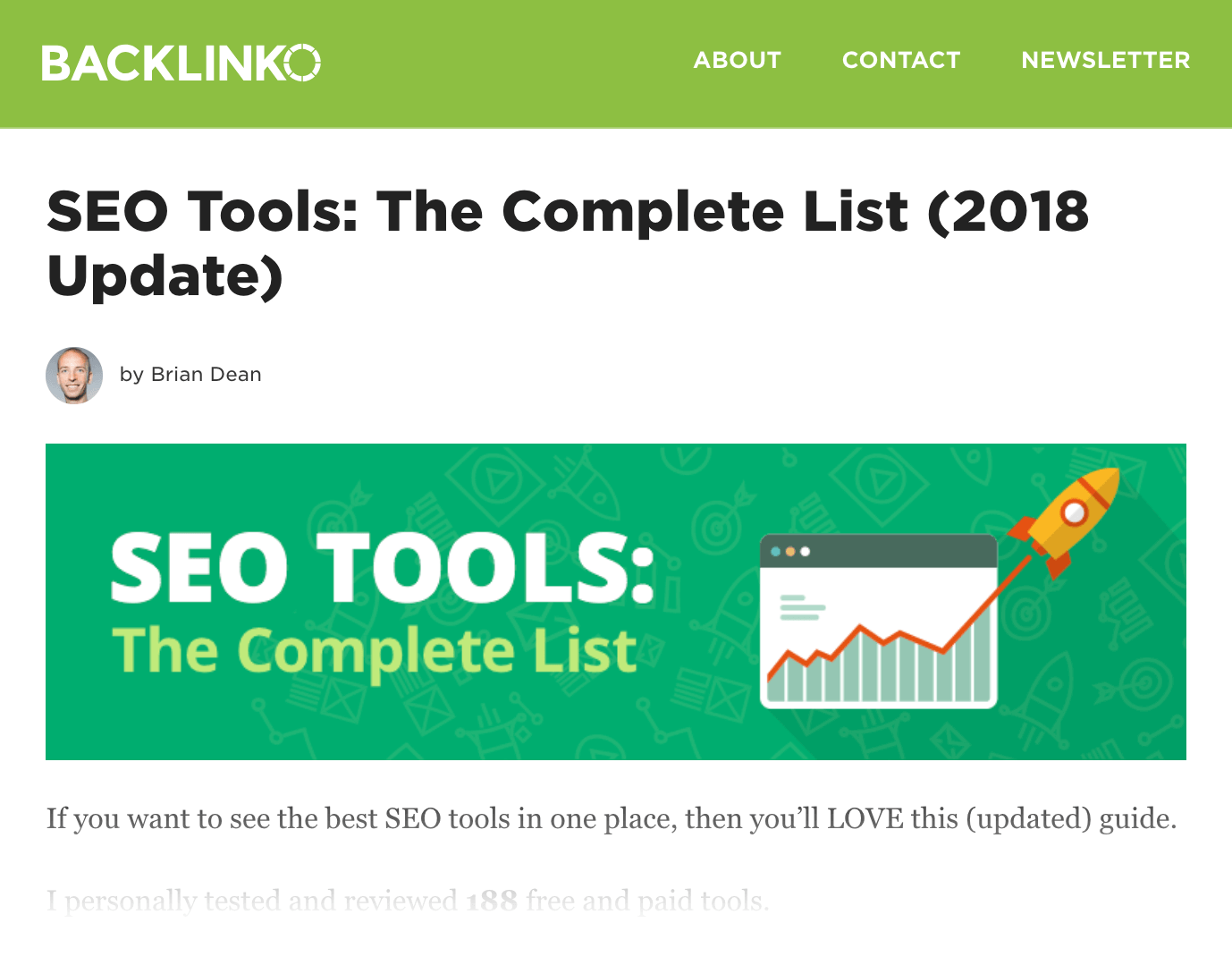
例如,如果您在桌面上访问https://laoshei.com/seo-1,您将获得该网站的预制桌面版本:

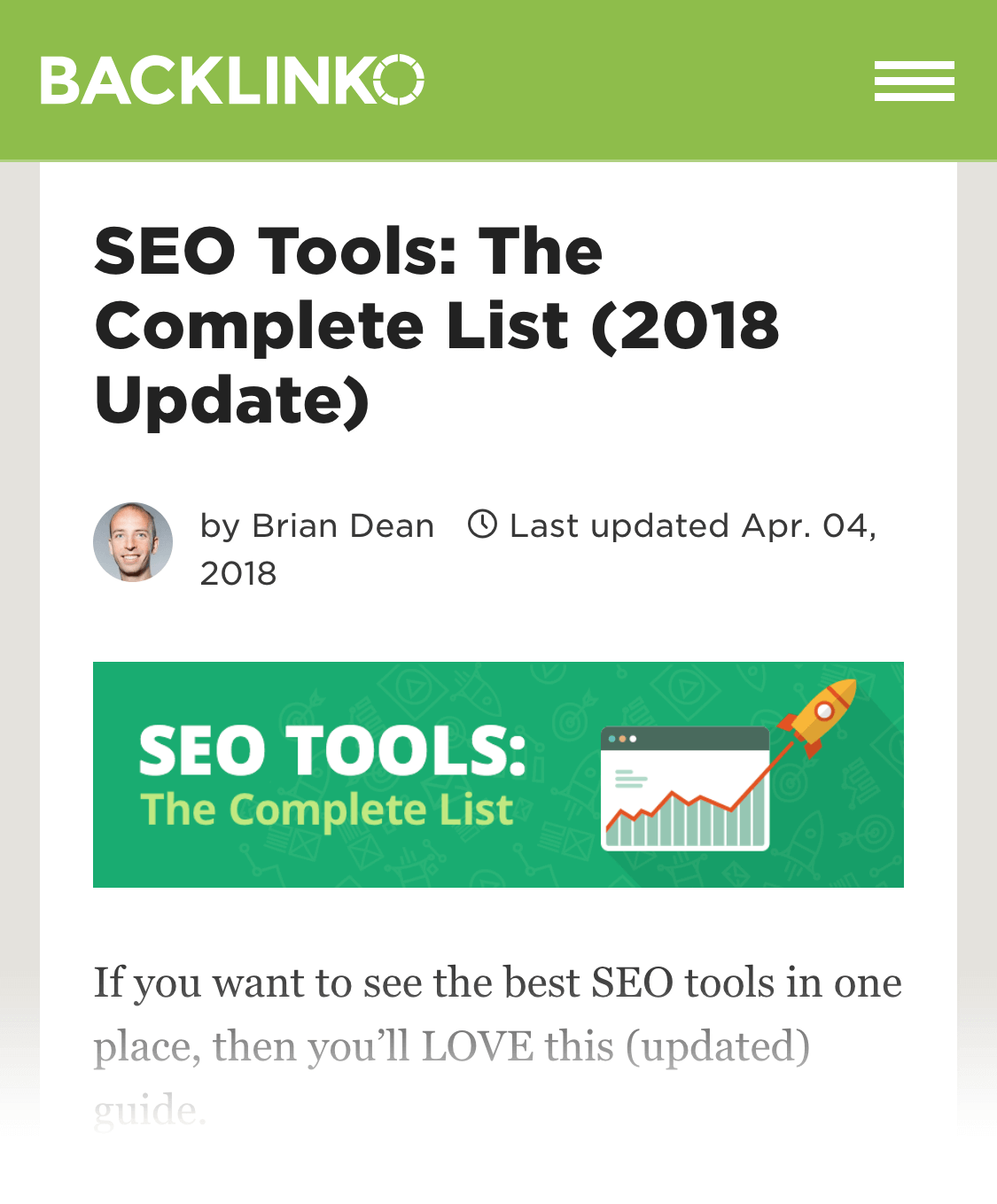
但是如果您从iPhone 8访问该页面,您仍然可以访问https://laoshei.com/seo-1,但会显示该页面的"iPhone 8"版本:

对于搜索引擎优化而言,动态服务肯定比拥有网站的"M."版本更好。但它有问题。
例如,动态服务站点因向移动用户显示桌面版本而臭名昭着。
您还需要不断为新设备创建不同版本的内容。如果不这样做,您的网站可能无法识别新设备......并向其显示该设备上看起来很糟糕的版本。
简而言之,我不建议向移动访问者提供页面的动态版本。相反,我建议......
3
最后,我们有响应式设计。
我为最后一次保存了最好的。
通过响应式设计,您的页面布局和内容可以响应每个用户。

最好的部分?响应式设计可以在不使用单独的URL或每个设备的不同HTML的情况下实现此目的。
在对SEO友好的方面,响应式设计将所有其他选项从水中吹走。
为什么?简而言之:
- 您的所有内容都在一个网址上(适合分享和获取链接)
- 最小的SEO头痛(没有"rel =规范标签",重复的内容问题等)
- 疯狂的用户友好(由于RankBrain, UX是SEO的重要组成部分)
- 没有重定向(导致技术搜索引擎优化问题,并可能减慢您的网站速度)
如果您仍然不相信,Google建议采用自适应布局。所以那里。
第3章:如何移动优化您的网站

现在您的网站已设置为移动访问者,现在是时候按顺序获取您的移动搜索引擎优化了。
在本章中,我将向您展示如何确保Google和其他搜索引擎认为您的网站针对移动设备进行了优化。
使用Google的移动可用性测试

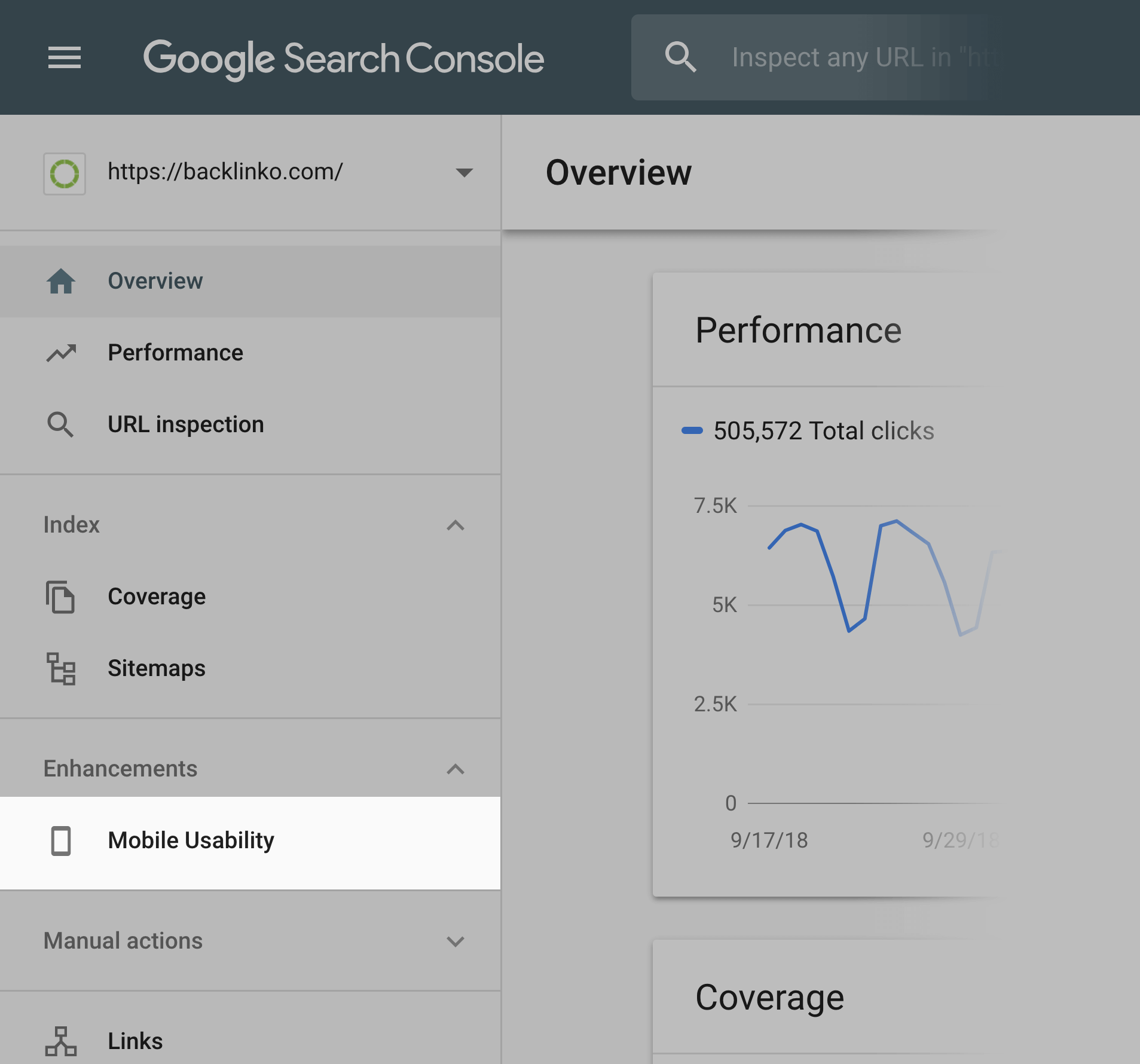
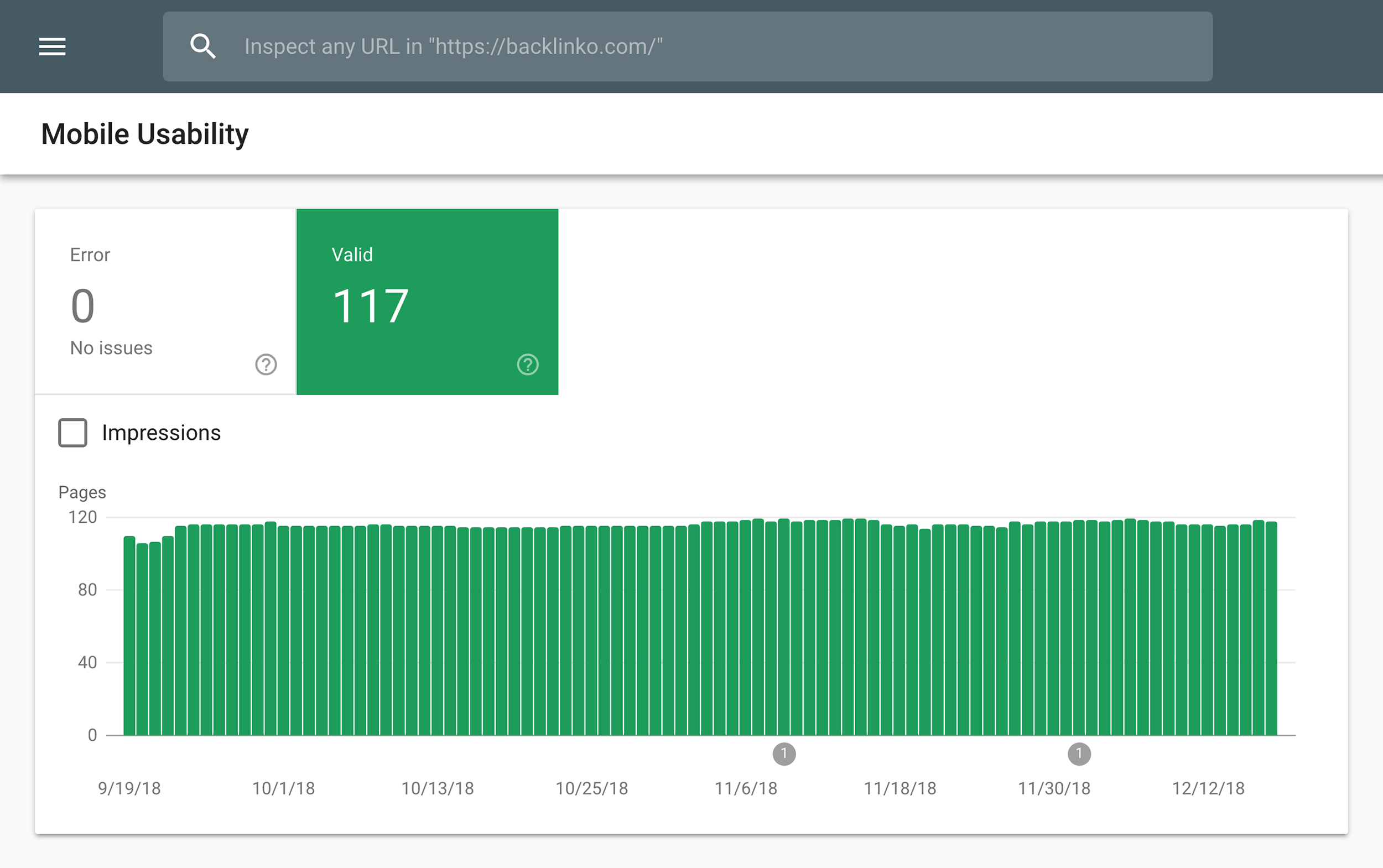
Google Search Console中提供的这款漂亮工具可让您了解您的网站是否存在任何移动可用性问题。
要使用它,请转到您的GSC帐户。然后单击"移动可用性"。
(这是新GSC的侧边栏)

如果移动用户在使用您的网站时遇到问题,Google会通知您。

(例如,该工具可能会让您知道您使用Flash或者您的字体太小而移动用户无法阅读)。
您还可以使用Google的移动友好测试。
只需将您的网址弹出工具即可...

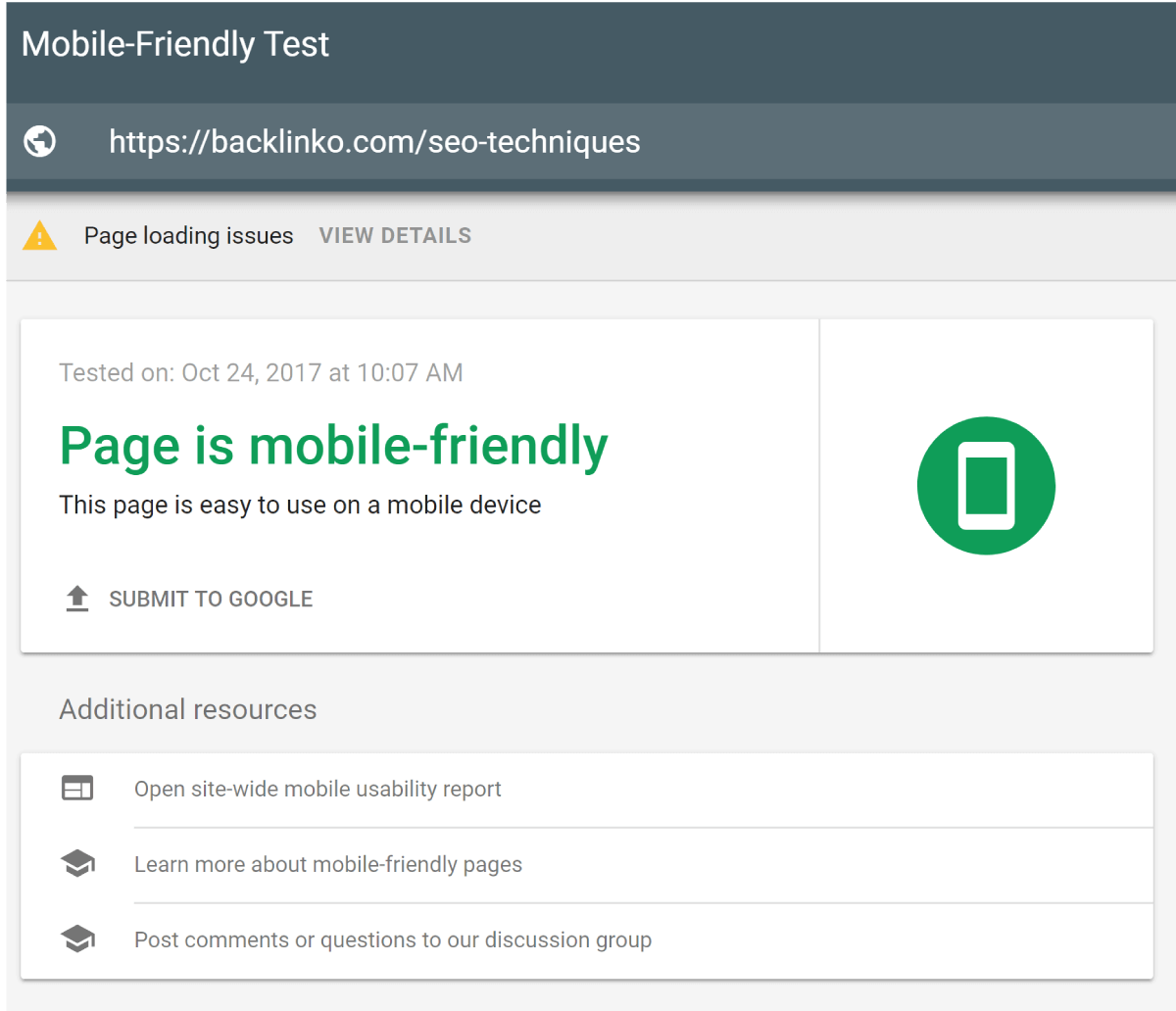
...并获得完整的报告。

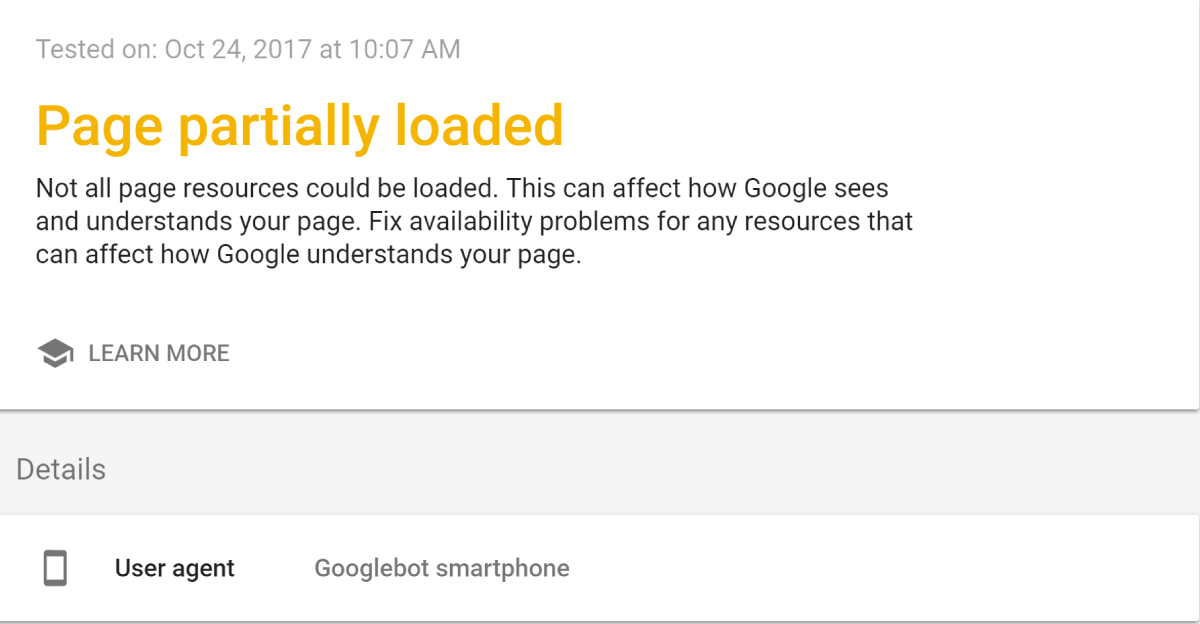
如你所见,我过去了。但是该工具让我知道移动版 Googlebot无法加载我网页上的所有资源:

桌面 Googlebot抓取这些资源没有问题。但移动版本无法做到。
随着谷歌的移动优先索引现在上线,这是一个潜在的严重问题。没有这个工具,这是我不知道的事情。
Super duper很有帮助。
让谷歌抓取一切

您是否阻止Googlebot访问您网站代码中的Javascript,CSS或其他重要部分?
这曾经没什么大不了的。但今天,这是一个非常糟糕的主意。
除非Google可以完全抓取您的网页,否则他们无法判断它是否适合移动设备。
如果他们不确定它是否适合移动设备,那么在移动优先索引中排名很好。
你怎么知道这是一个问题?
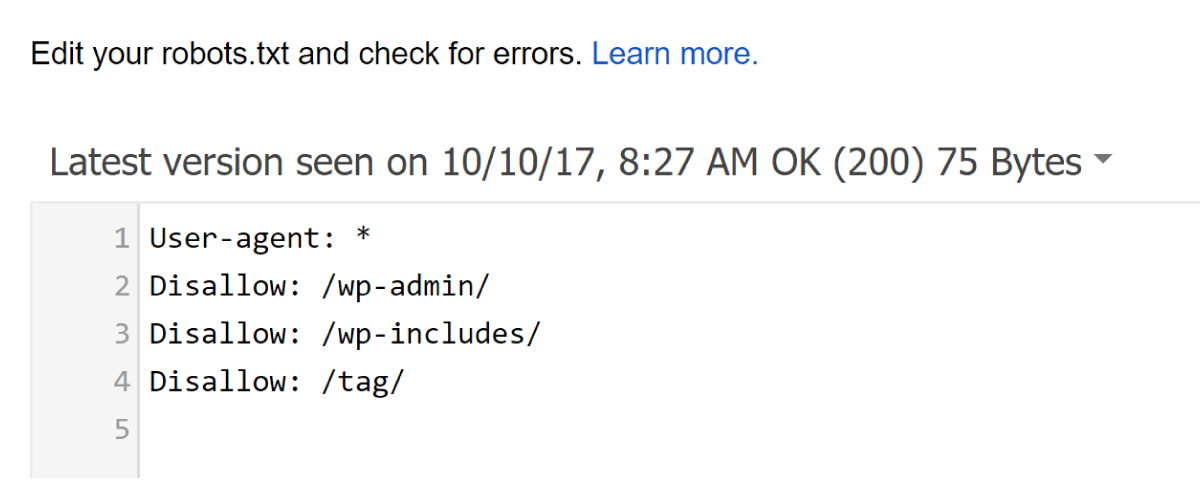
首先,查看您的robots.txt文件。这告诉Googlebot不会抓取或索引您网站的某些部分。此文件通常位于site.com/robots.txt。您也可以在Google Search Console中查看。

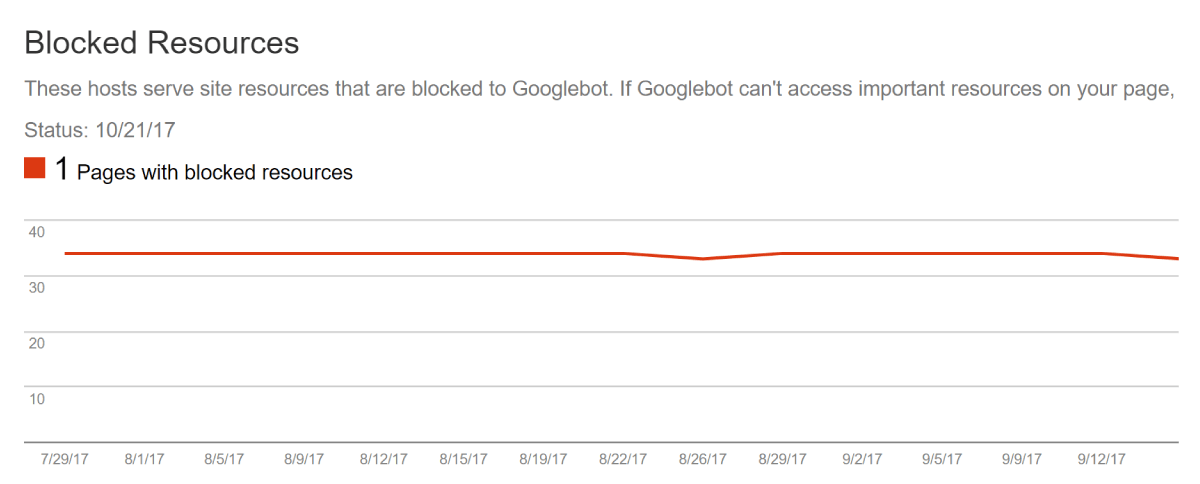
当你在那里时,点击"Google Index" - >"Blocked Resources"。如果您阻止Googlebot抓取您网站的某些部分,系统会通知您。

如果你没有阻止任何重要的东西,你就定了。
把Kibosh放在非页内弹出窗口上

我知道:每个人都喜欢弹出窗口。
我不打算在这里进行辩论。但我会告诉你谷歌也讨厌弹出窗口......特别是对于移动用户。
请记住:Google的首要任务是向用户展示精彩内容。如果这个内容隐藏在一个巨大的弹出窗口后面?它不再那么神奇了。

因此,如果您在网站上使用巨型弹出窗口,这可能会严重影响您的排名。
你怎么知道哪些弹出窗口好?
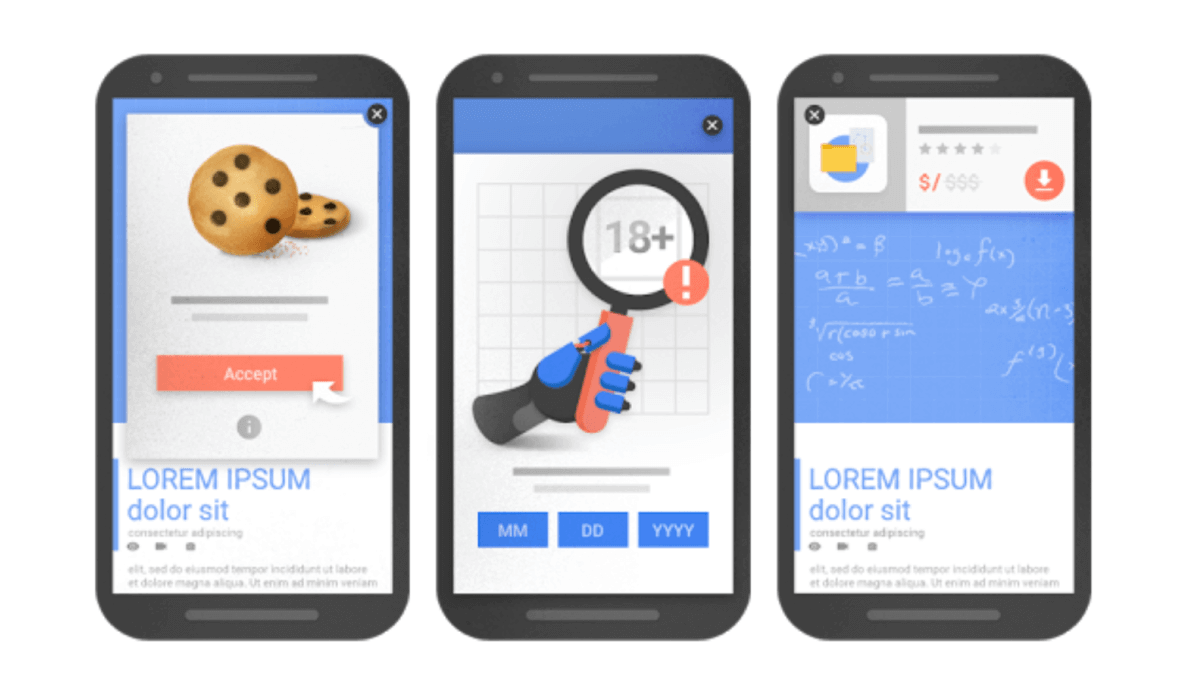
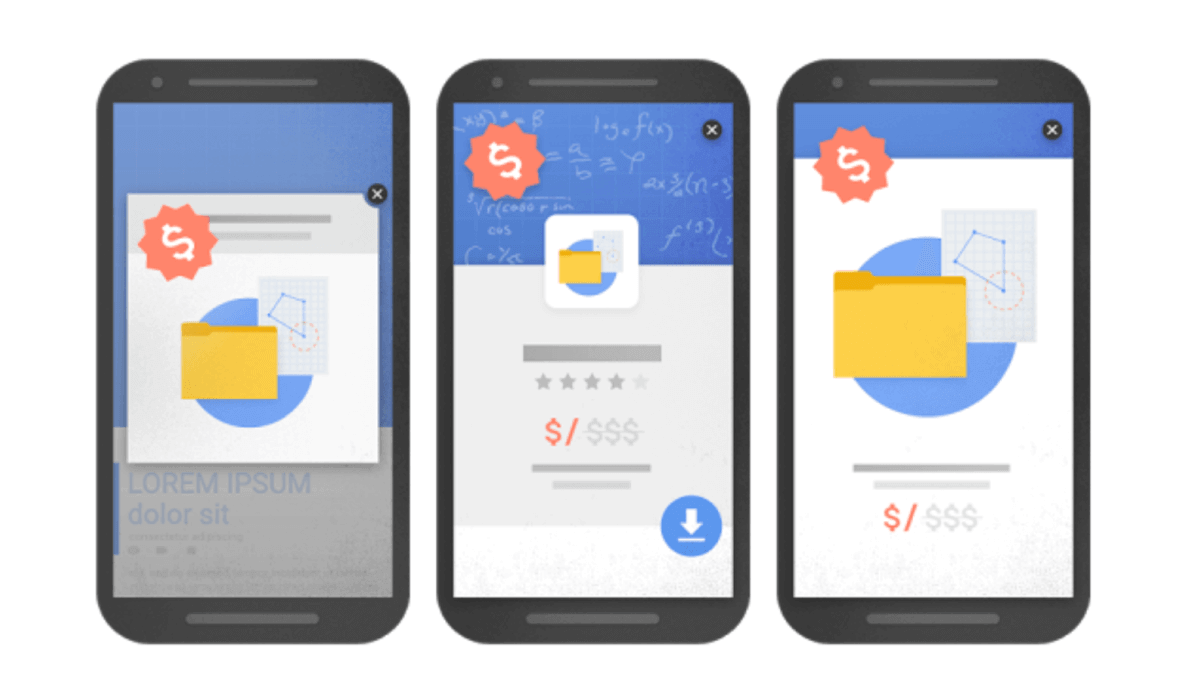
谷歌提供了几个可接受的弹出窗口的例子......

...以及可以让您的网站受到惩罚的弹出窗口。

您的响应站点实际上如何看?看看这个酷工具

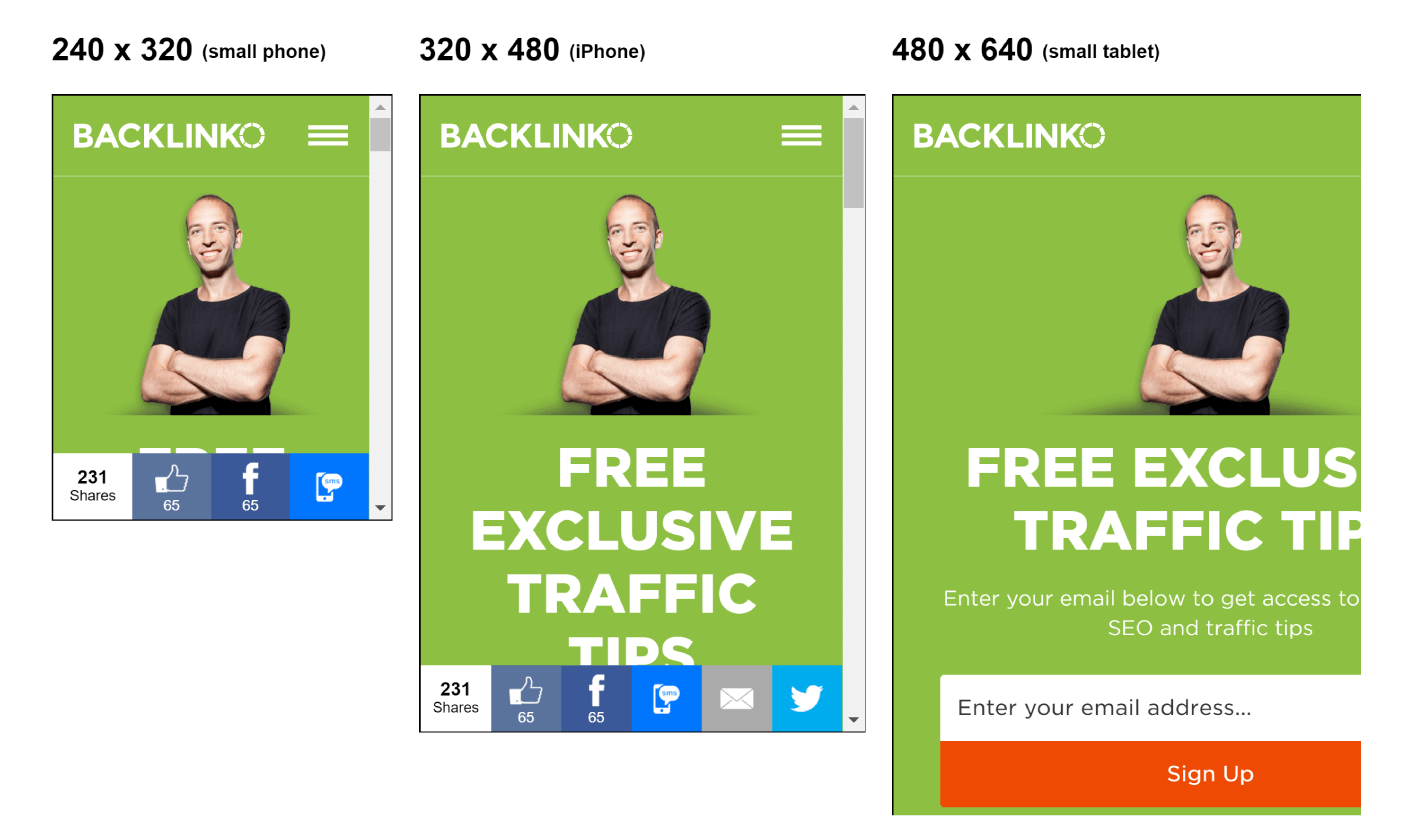
了解Google如何查看您的移动网站是一回事。
但实际上,在不同的设备上看到您的网站并没有什
因此,如果您在网站上使用自适应设计,我建议您查看此免费工具。
它将向您展示您的网站在iPhone,平板电脑等方面的外观:

事实证明,我在手机上看起来和平板电脑一样帅气。我喜欢这个工具!
使用"抓取为Google"的移动版本

像大多数人一样,我是一个视觉学习者。
当然,很高兴看到潜在的移动优化问题的清单。
但就个人而言,实际上看看Google如何看待我的网页会更有帮助。
这就是为什么我建议使用Google Search Console的"Google抓取方式"功能对您网站上的几个页面进行现场测试。
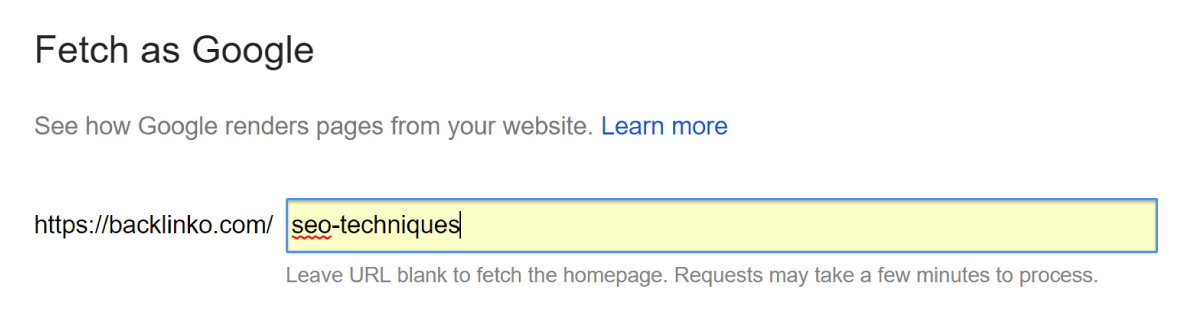
只需在您的网站上输入热门网页的网址即可:

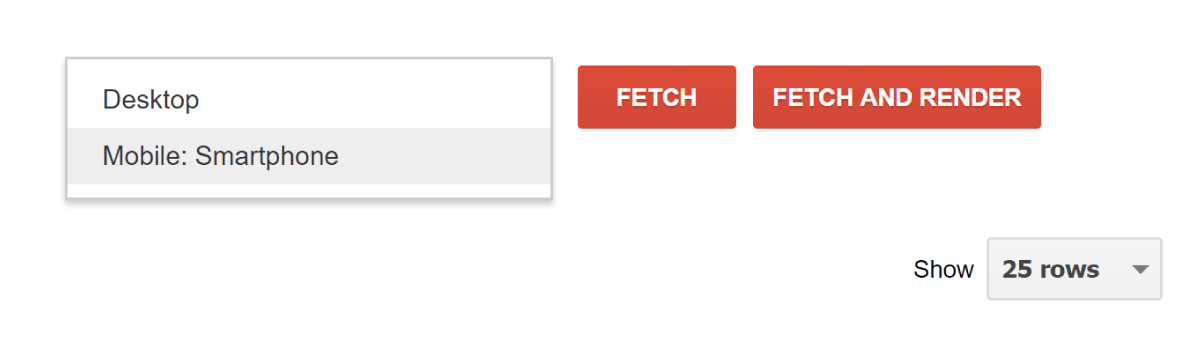
(确保从下拉框中选择"移动")

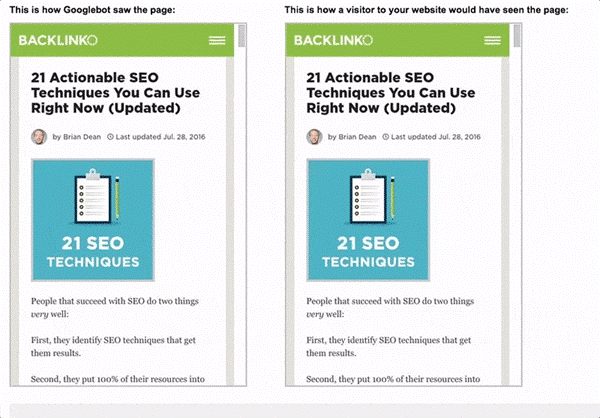
他们会向您展示Googlebot看到的确切内容。您甚至可以向下滚动以查看Google是否遗漏了任何内容(例如图片,视频,菜单等)。

很有帮助。
让移动用户看到一切

回到当天,人们会阻止移动用户的某些资源。
(例如,他们可能会隐藏一些内容......或阻止javascript加载)
这些人没有做任何阴暗的事情。阻止这些资源有助于他们的页面在移动设备上加载更快。它有时会改善移动体验。
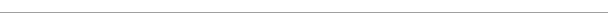
这是我的意思的一个例子:

了解如何点击"阅读更多"以查看所有内容?这可能是Google的移动优先索引的问题。
为什么?
借助Mobile-first,Google会将您网页的移动版本视为"主要"版本。
如果您的内容对移动用户隐藏,他们可能无法索引或抓取该内容。或者他们可能会有不同的权衡。
在过去,当涉及隐藏桌面用户的内容时,谷歌表示:

"如果某些内容与页面相关,那么它也可能与用户相关,因此我建议将其显示给用户。"
但谷歌的John Mueller最近表示,对于Mobile-first指数:

"在页面的移动版本上,您可以拥有这些选项卡和文件夹以及类似的内容,我们仍将其视为页面上的常规内容。即使它隐藏在初始视图中。"
他还说,当谈到Mobile-first时:

"如果它是关键内容,它应该是可见的。"
咦?
在对此进行最终决定之前,我将等待谷歌博客上的正式公告。
与此同时,这是我的看法:

如果您阻止或隐藏移动用户的内容,Google会忽略该内容或减轻其重量。
底线?在几部不同的手机上使用您的网站。如果桌面用户看到移动用户没有看到的内容,我建议尽快修复。
第4章:如何
针对UX信号优化移动站点

如你所知,今天的搜索引擎优化不仅仅是关于使用元标记而是更多关于拥有一个很棒的网站。
实际上,Google的RankBrain算法专门用于了解Google搜索者如何与您的网站进行互动。
如果RankBrain认为您的网站让他们的移动用户感到沮丧,他们就会像石头一样让您失望。
在本章中,我将向您展示一些简单的方法,以确保移动用户喜欢您的网站。
Master Mobile Sitespeed

Google会关注您的移动网站加载速度吗?
哎呀!
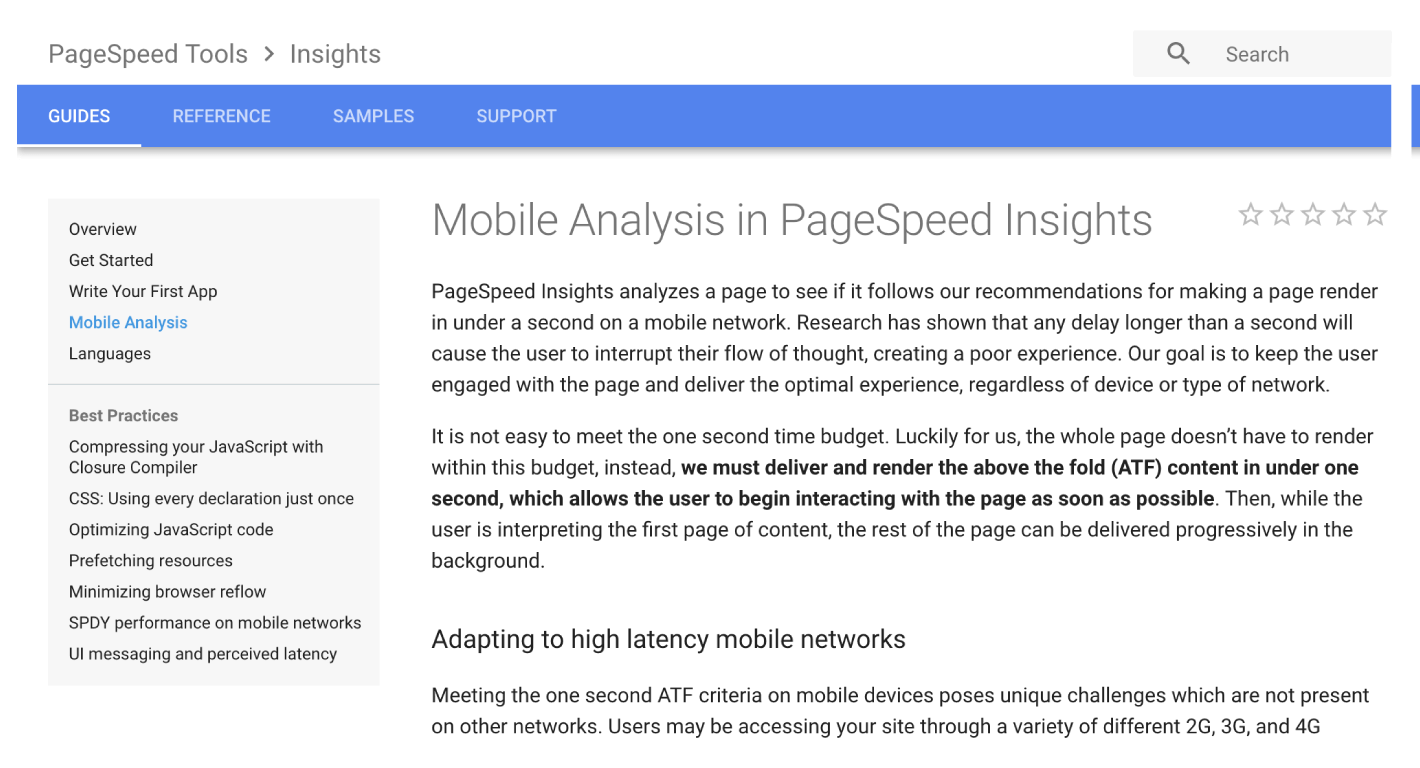
实际上,他们建议您的网站在一秒钟内为移动用户加载。
那是非常难以实现的。幸运的是,有一些免费工具可以帮助您实现Google雄心勃勃的指导方针。
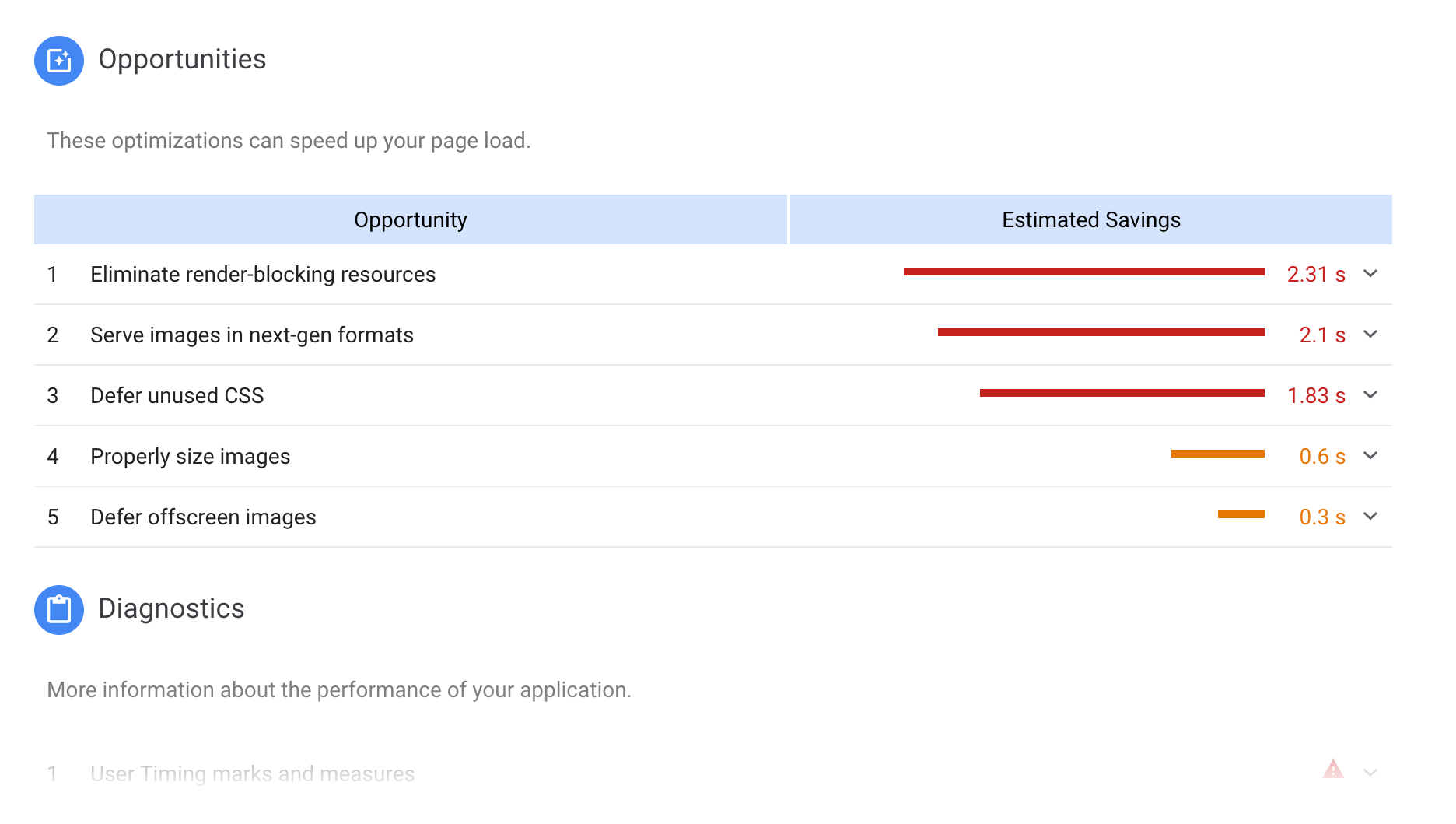
首先,我们有Google的PageSpeed Insights工具。
此工具可让您了解您的网站在移动设备上的加载速度...
...并为您提供一些建议,您可以实施这些建议以加快速度。

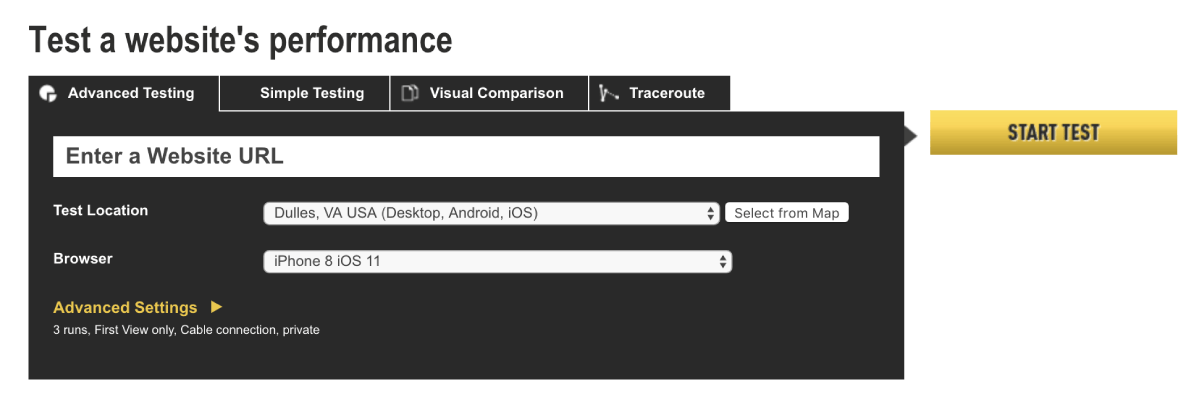
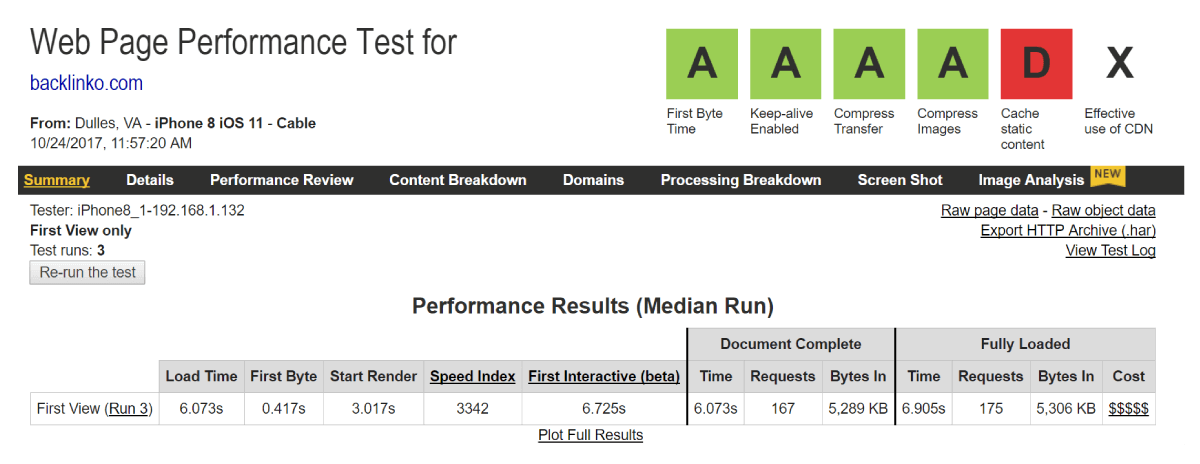
我还建议您查看WebPageTest.org。默认情况下,该工具会在桌面浏览器上加载您的网站。因此,请务必从菜单中选择移动浏览器:

您将获得专门针对移动浏览器的建议列表:

如果你想通过pagespeed获得真正令人讨厌的东西,请查看Big G的优秀资源。

本指南将帮助您调整站点的螺母和螺栓,使其快速加载。
让您的内容非常容易阅读手机

用户是否需要捏,滚动或眯眼以阅读您的移动内容?
然后他们会打出他们的"后退"按钮,就像没有明天一样。
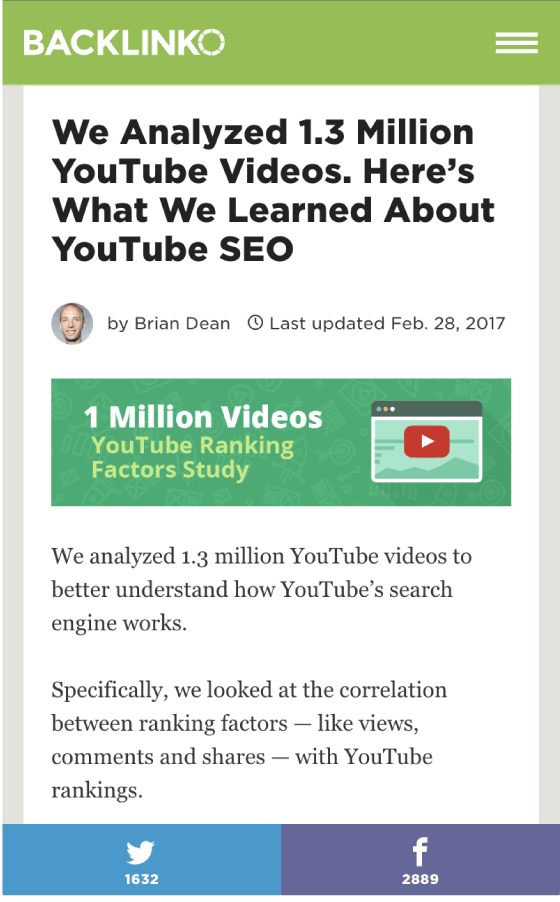
例如,您不希望您的内容如下所示:

是的,此页面在技术上针对移动设备进行了优化。但阅读起来很难。
相反,你希望你的字体大,粗体和清晰,像这样:

所以:
如何让您的移动内容更具可读性?
- 使用至少14px字体(我更喜欢15或16)
- 使用短段落(每段1-2行)
- 使用50-60个字符之间的行长度
- 确保文本和背景之间存在大量对比(人们使用外面的手机,这会使低对比度文本更难阅读)
如果您的内容真的很好,它也会有所帮助。但这是另一个故事?
使用HTML5进行视频和动画内容

您是否在自己的内容中嵌入了视频?或者,当人们访问时,您的页面是否会执行各种奇特的动画?
好吧,如果该内容是用Flash编码的,那么它就无法在移动设备上运行。
相反,您希望在HTML5中编写代码。
不要忘记"视口内容"标签

你使用响应式设计吗?如果是这样,请不要忘记视口元标记。
此标记会根据用户的设备更改页面大小。
Google会建议您设置视口元标记,如下所示:

如果您忘记了此标记,或者未正确配置该标记,则您的网站对移动用户来说可能看起来很时髦。

所以,是的,友好的提醒,仔细检查你有这个设置。
实施这3个快速移动用户体验黑客

这三个快速提示专门用于提高您的网站对移动Google搜索者的可用性。
1
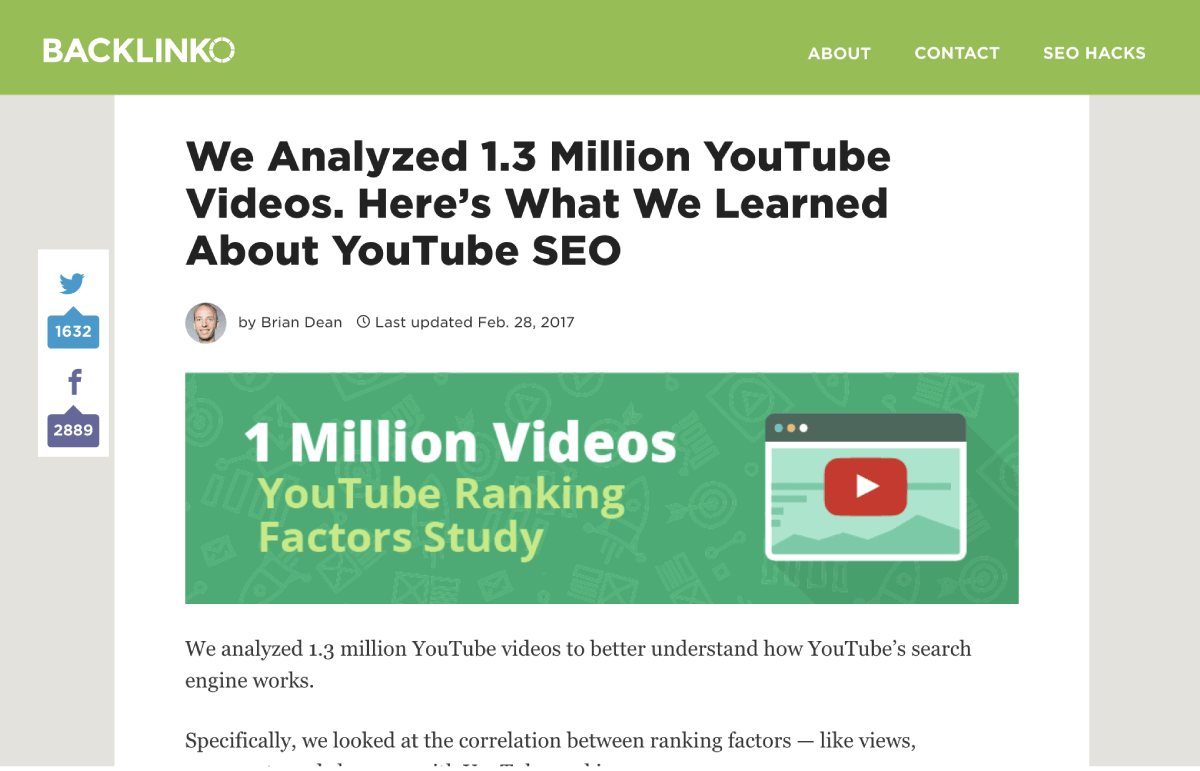
使标题图像真的很小
移动Google用户现在想要他们的回答。
这意味着您不想使用巨型标题图像,如下所示:

相反,要么删除它们,要么为移动访问者缩小它们,如下所示:

2
使用大量的"负面"空间
负空间是文本,按钮和设计元素之间的空间。负空间对移动网站来说非常重要。
在桌面上,您可以摆脱杂乱的页面。
但是在手机上,杂乱的页面是不可能使用的。

这对于您想要在Google中排名的内容尤为重要。如果Google搜索者无法阅读您的内容或找到他们需要的内容,他们就会反弹回搜索结果。
像这样使用大量负空间是提高网站停留时间和跳出率的一种简单方法:

3
将社交共享按钮作为标签栏
事实是:社交分享按钮可能会显着增加您的内容所获得的份额。
也就是说,社交分享按钮在边栏中效果最好,如下所示:

这样,他们就不会分散注意力。但如果有人想分享 - 热潮! - 按钮就在那里。
问题是:在移动设备上无法进行此设置。
这就是为什么我建议使用像Sumo这样的工具,它将社交图标显示为页面底部的标签栏。

简单。
第5章:高级移动SEO技巧和
最佳实践

现在您的网站已经过移动优化,现在是时候把事情提升到一个新的水平了。
在本指南的最后一章中,我们将介绍一些先进的移动SEO技巧,策略和最佳实践。
修复您的移动点击率,获得更多流量

我可能不需要告诉您,您的有机点击率是一个巨大的谷歌排名因素。
如果谷歌发现移动用户没有点击你的结果,那么他们就会让你失望。
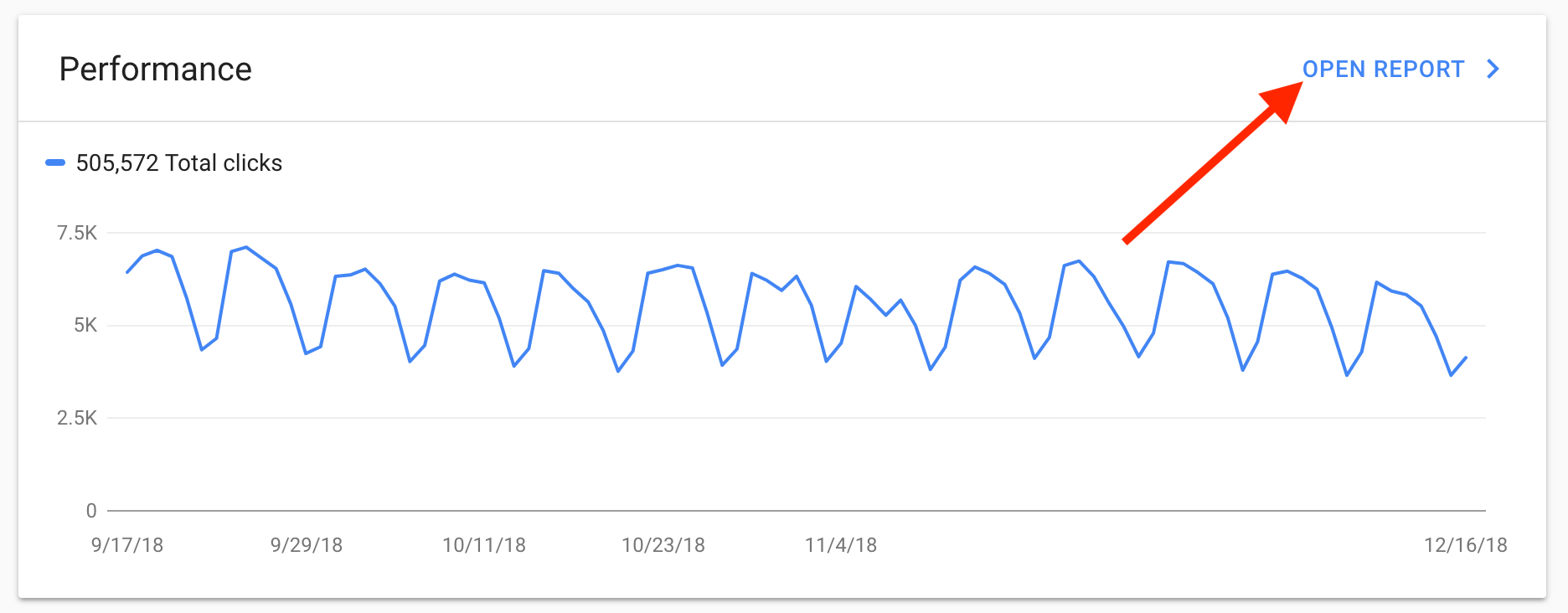
但是你怎么知道你的点击率是否符合要求?这是确切的过程:
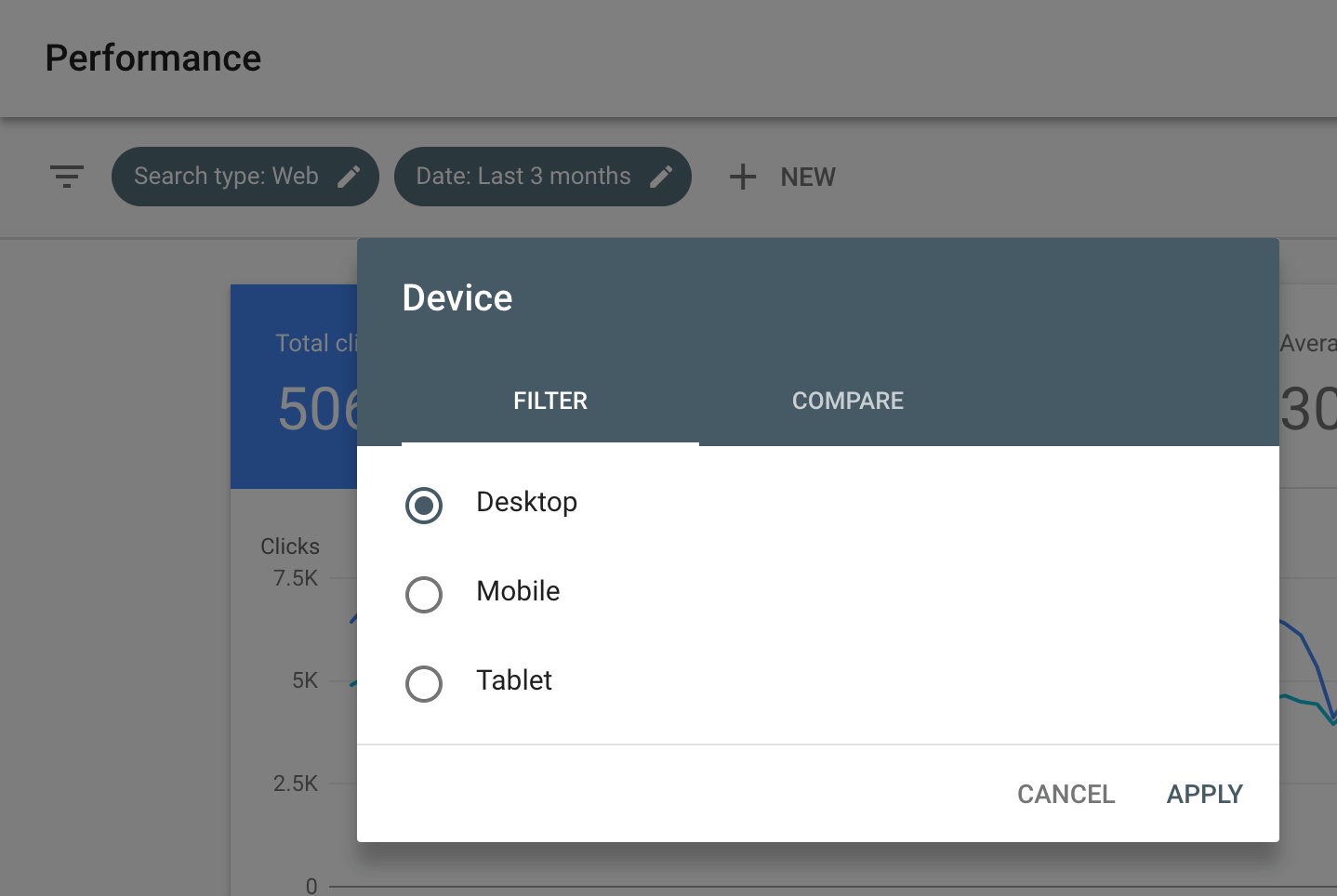
首先,转到Google Search Console的效果报告。

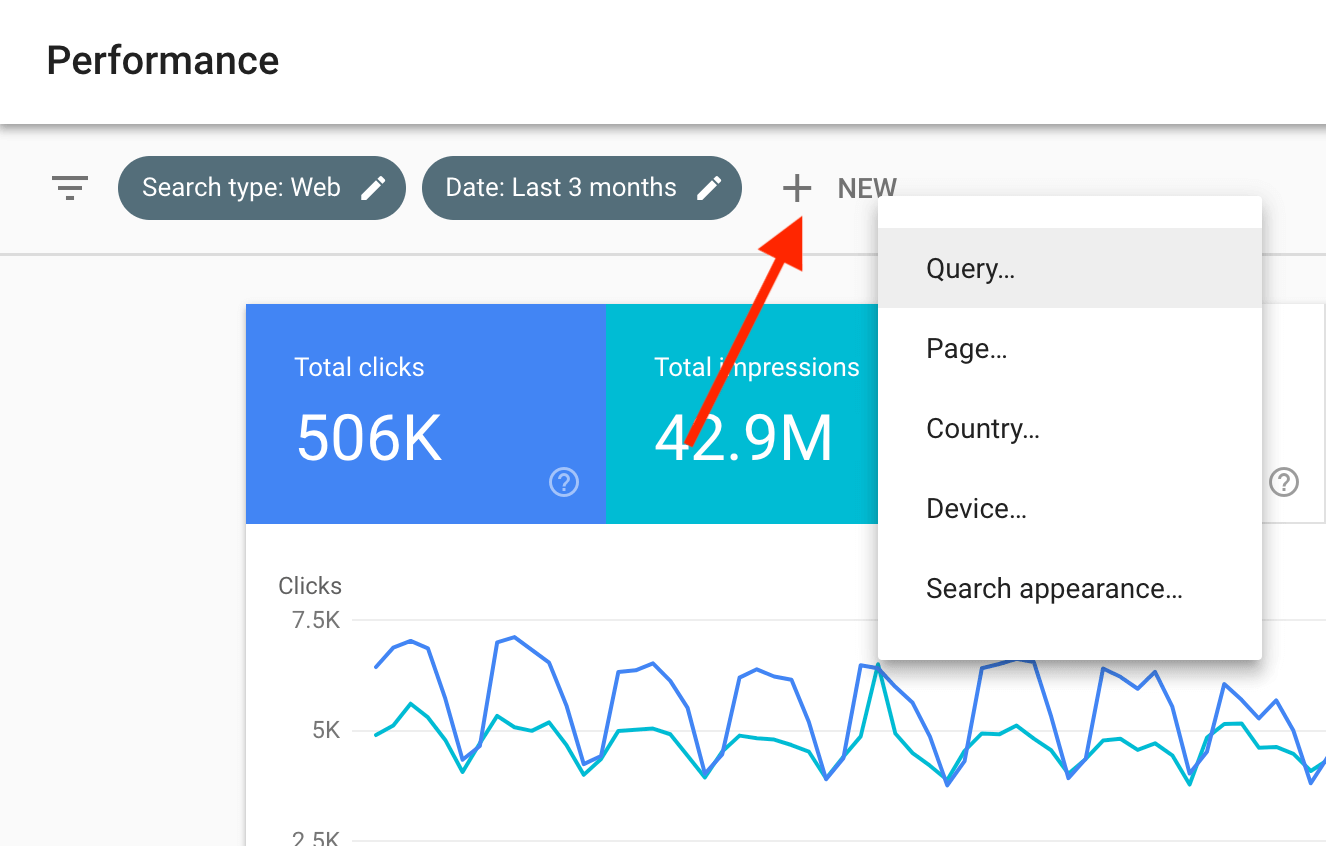
接下来,单击"+新建"。

点击"设备"

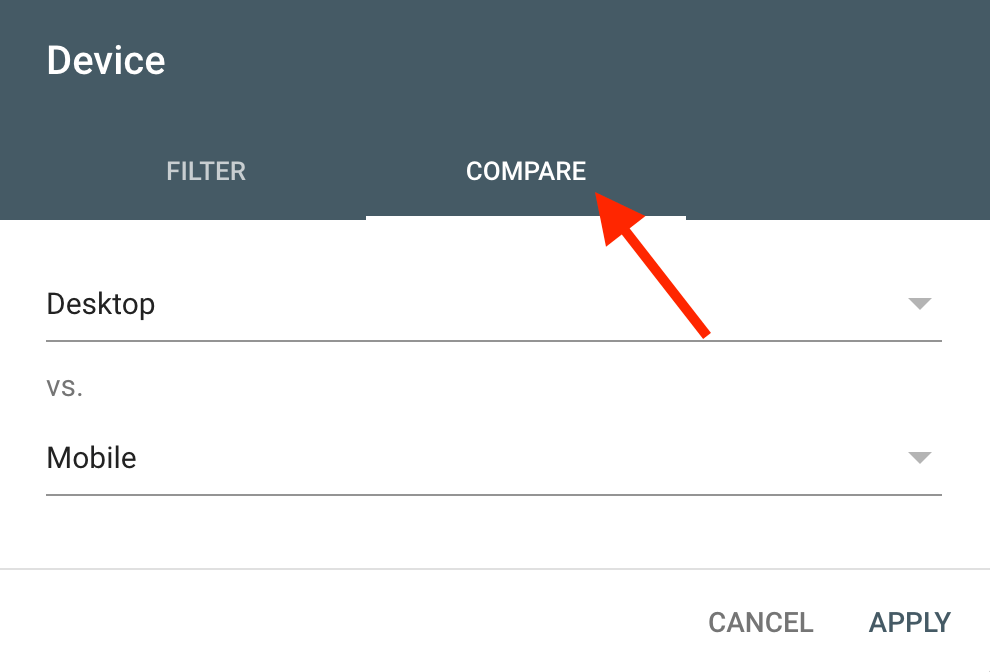
并点击"比较"来比较桌面与移动:

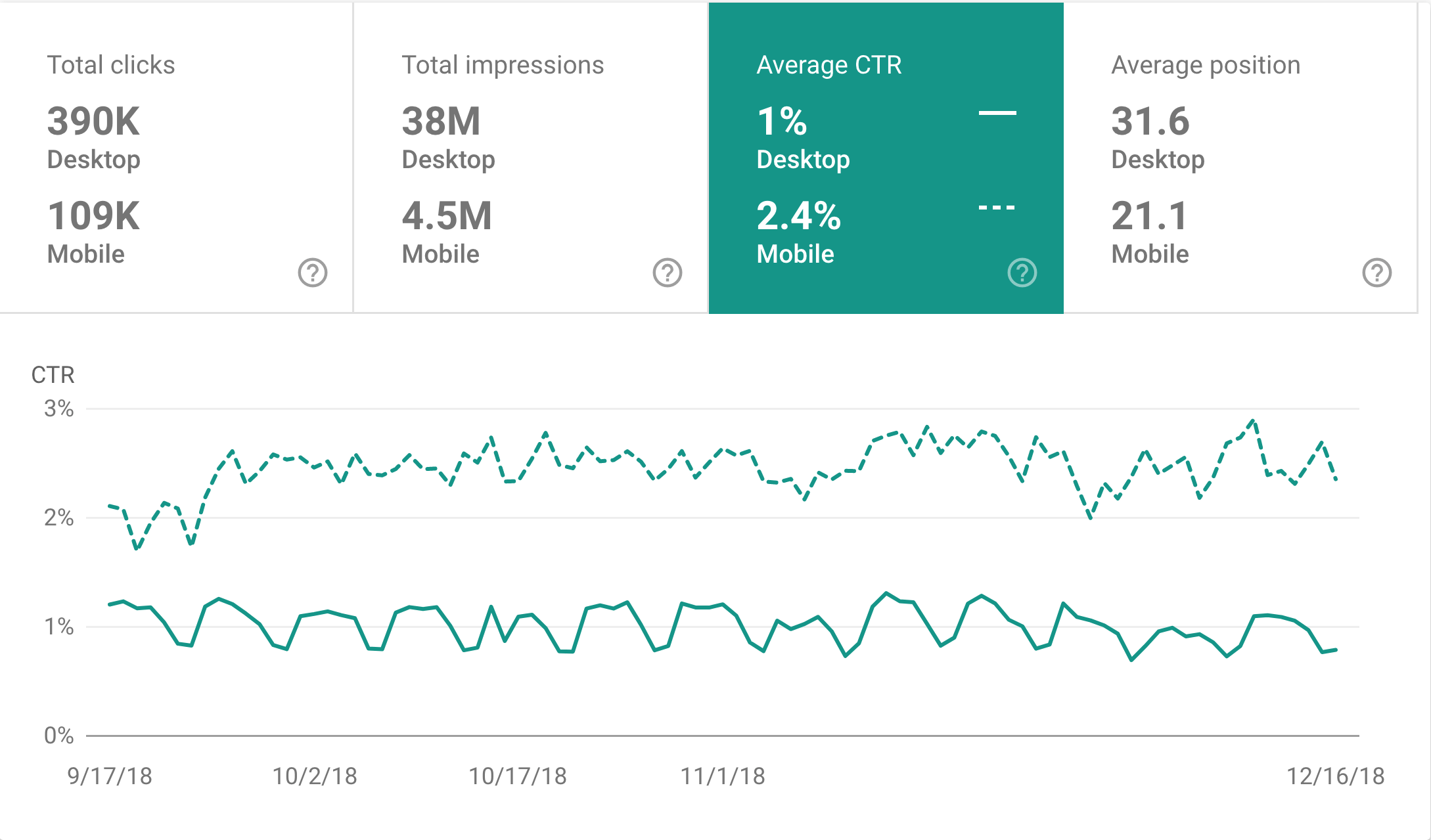
最后,看看您的桌面和移动设备点击率是如何增加的。

如果您发现自己的桌面点击率会影响某个关键字的移动点击率,请在Google(手机上)中搜索该关键字。
可能是你的标题标签被切断了(稍后会详细介绍)。或者可能是移动SERP具有挤出有机结果的功能(如更多广告)。
无论哪种方式,您通常都会获得可用于提升移动点击率的洞察力。
将移动驴变成独角兽

谷歌的移动优先指数意味着谷歌将开始更加重视移动用户体验信号。
换句话说,如果移动搜索者疯狂地从您的网站反弹,那将会阻碍您的排名。
这就是为什么我建议在Google Analytics中比较您的桌面与移动设备的跳出率和停留时间。
它实际上非常简单,值得付出努力。
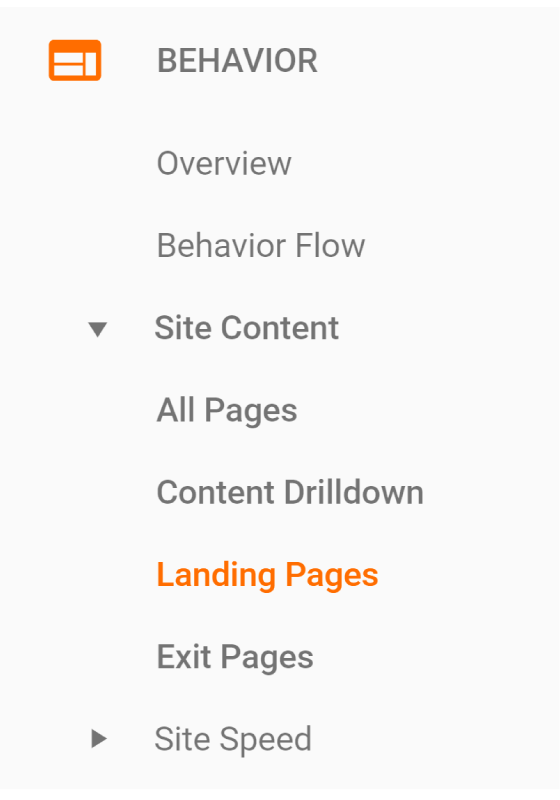
为此,请登录您的Google Analytics帐户。并点击"网站内容" - >"登陆页面"。

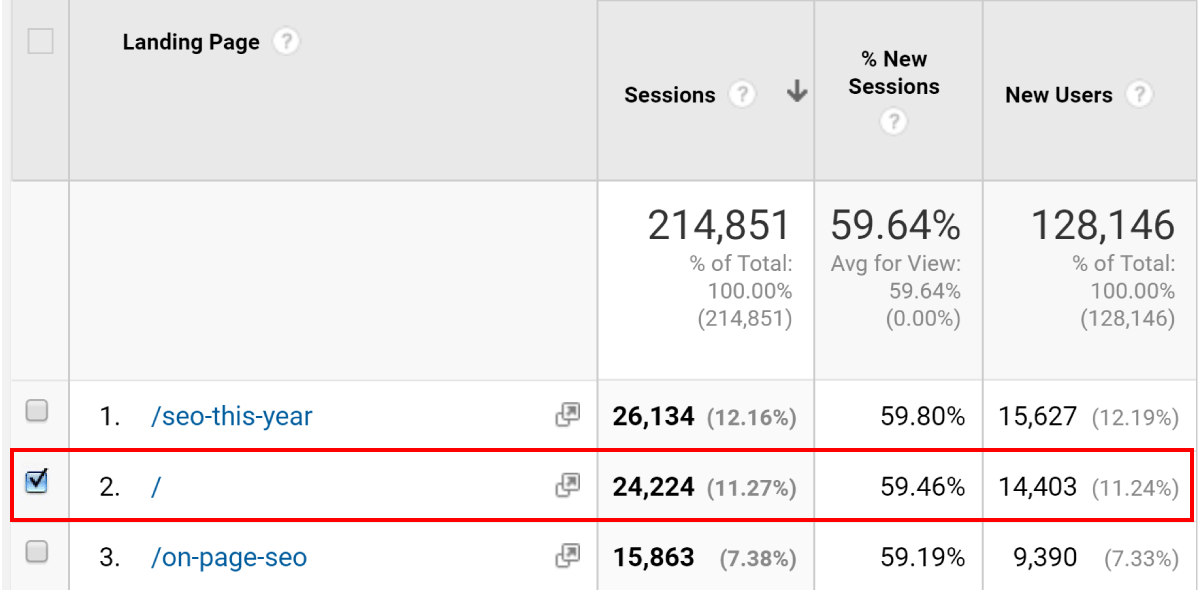
这将显示您网站上最受欢迎的页面。单击要获得更多流量的页面。

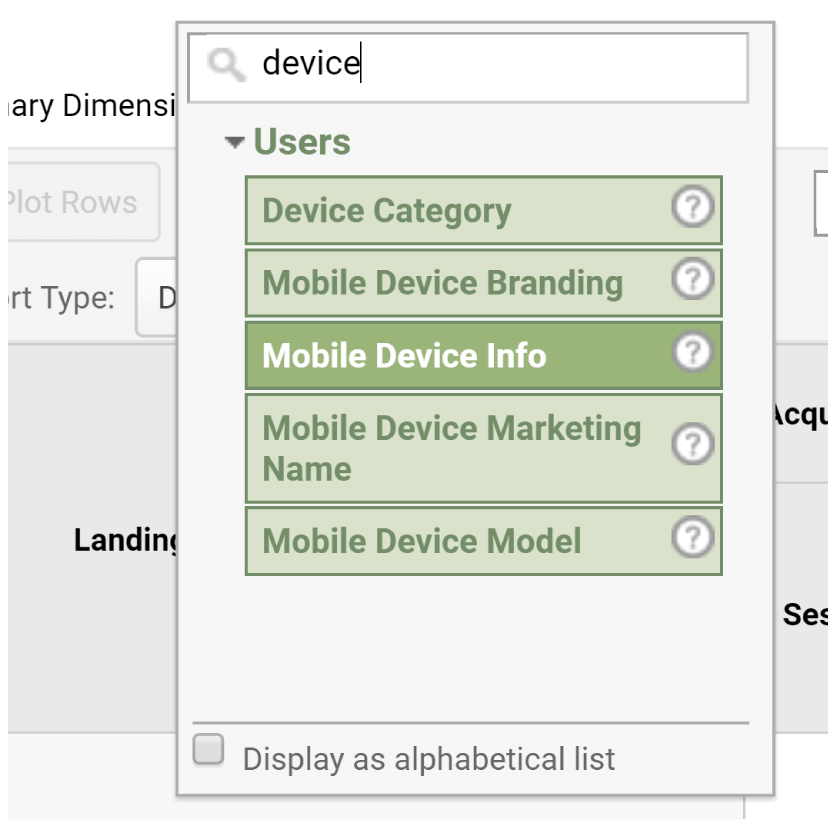
然后单击"辅助尺寸" - >"设备类别"。

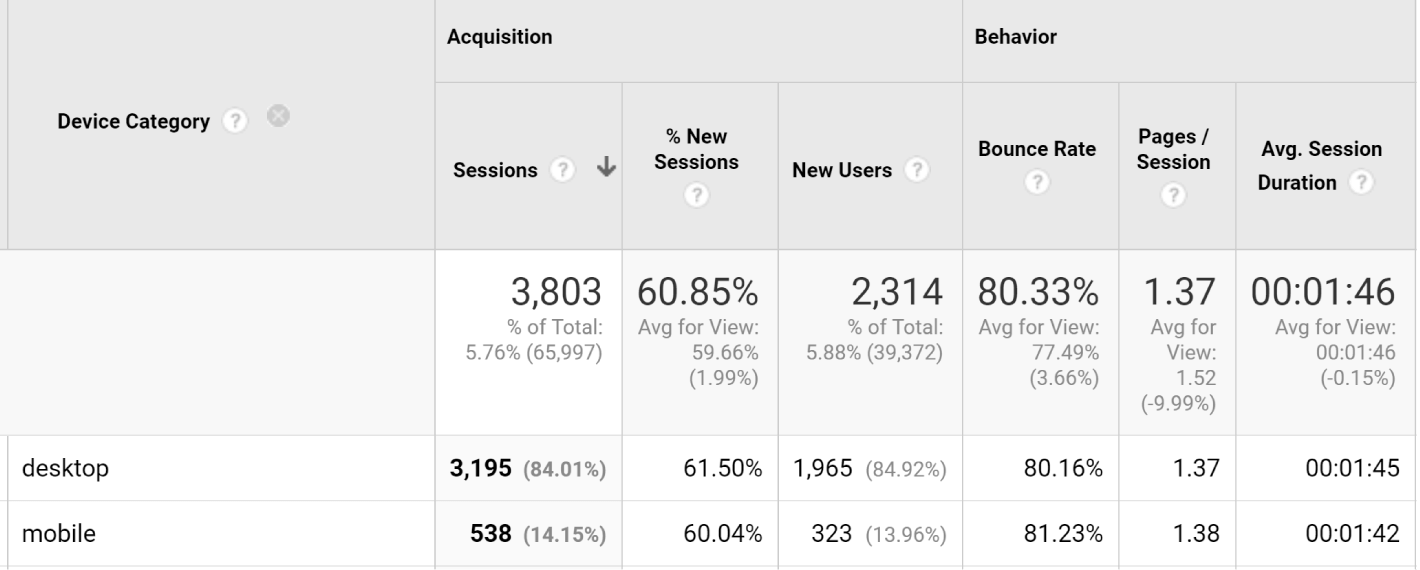
这将向您展示您的UX信号在桌面与移动设备上的比较。
例如,对于此页面,我的跳出率和停留时间几乎相同。因此,此页面可能适合移动用户。

但如果GA告诉您桌面访问者和移动访问者之间存在很大差异,请访问手机上的该页面。
您可能会注意到一些时髦的东西会导致移动用户在您的网页上花费更少的时间。
然后,当你完成后,转到我们的下一个提示。
使用这3个技巧提高您的移动页面速度

与谷歌手机优先更新一样,谷歌现在会查看您网站的移动网页速度。您的桌面网站速度仍然很重要吗?也许。
但它绝对不会像您的网站在移动设备上加载那么重要。
以下是如何为您站点的移动加载速度添加一些火箭燃料。
首先,在ThinkWithGoogle.com上进行移动速度测试:

此测试类似于任何其他站点速度测试工具,除了它在移动加载速度上为零。它甚至可以在3G中加载您的网站以模拟移动环境。
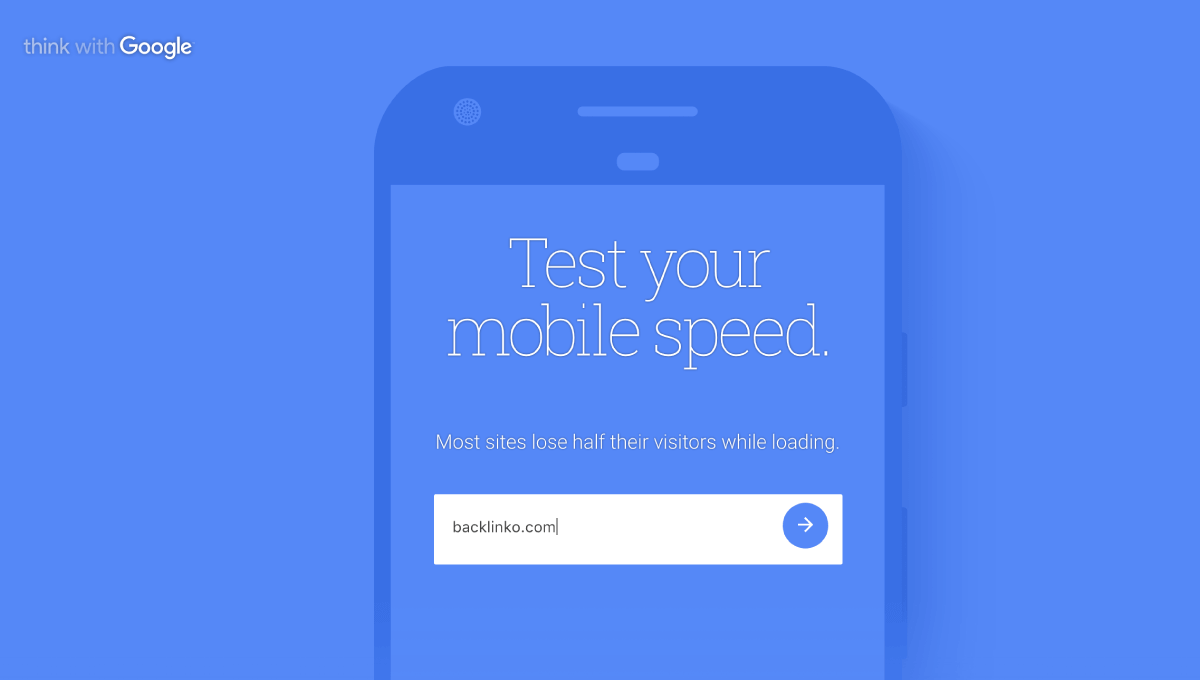
并且您会收到一份有用的报告,告诉您网站在移动设备上加载需要多长时间...

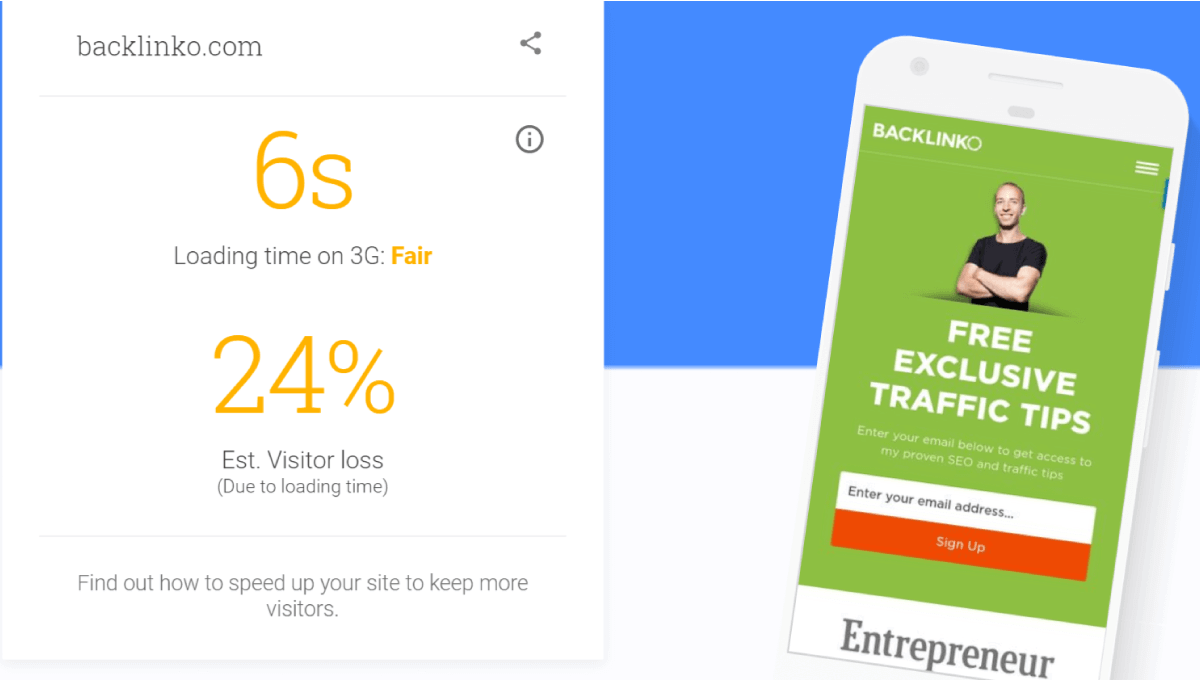
...并向您展示如何删除加载速度障碍:

以下是一些其他快速提示:
- 调整图像:如果使用WordPress,我建议安装图像优化器,如Smush Image Compression。这些显着缩小了图像的文件大小,从而大大加快了加载时间。
- 实施浏览器缓存:Google自己建议缓存您的网站,以加快网站加载速度。
- 启动CDN:CDN可以使页面元素(尤其是图像)的加载速度提高2-3倍。
优化移动SERP的标题和描述标签

您是否从移动设备获得绝大部分的自然流量?
然后,您可能希望专门针对移动搜索结果优化标题和说明标记。
这是如何做:
信不信由你,但Google实际上为您提供了更多标题标签字符,可以在移动设备上使用。
这是确切的细分:
桌面
标题:大约70个字符
描述:大约155个字符
手机
标题:大约78个字符
描述:大约155个字符
换句话说,如果你的标题标签是69个或更少的字符,你的标题将不会在桌面或移动设备上被切断。
但是,假设你获得了大量的移动流量。好吧,你可能想扩展你的标题标签,并利用额外的空间...即使它超过了桌面字符限制。
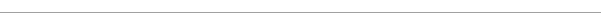
例如,假设您的标题标签如下所示:

这是66个字符。所以这个标题将在桌面和移动设备上完整显示。
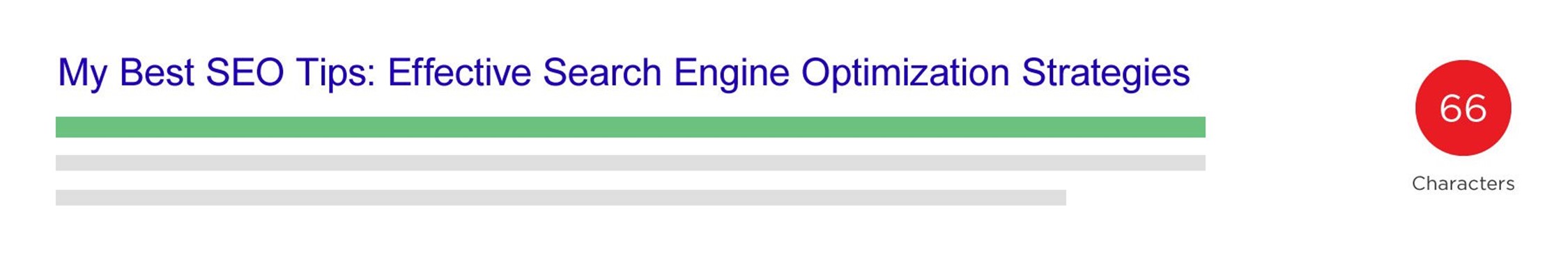
但是,假设你想使用一个可以提高点击率的词或短语。您的标题标签现在看起来像这样:

这是78个字符。
是的,78个字符表示Google会在桌面搜索中截断您的标题标记。但它会在手机上显示得很好。
但是,如果桌面仅占您流量的一小部分?对于您在移动设备上使用较长标题标签获得的点击率可能是值得的。
你应该实施AMP吗?

加速移动页面是精简版网页,旨在快速加载移动设备。实际上,AMP页面的加载速度比非AMP版本快4倍。
正如您所知,Google已经领导了AMP的收费。

由于AMP是一个Google项目,许多SEO都急于为其客户的网站实施AMP。
(假设谷歌将奖励排名较高的AMP友好网站)。
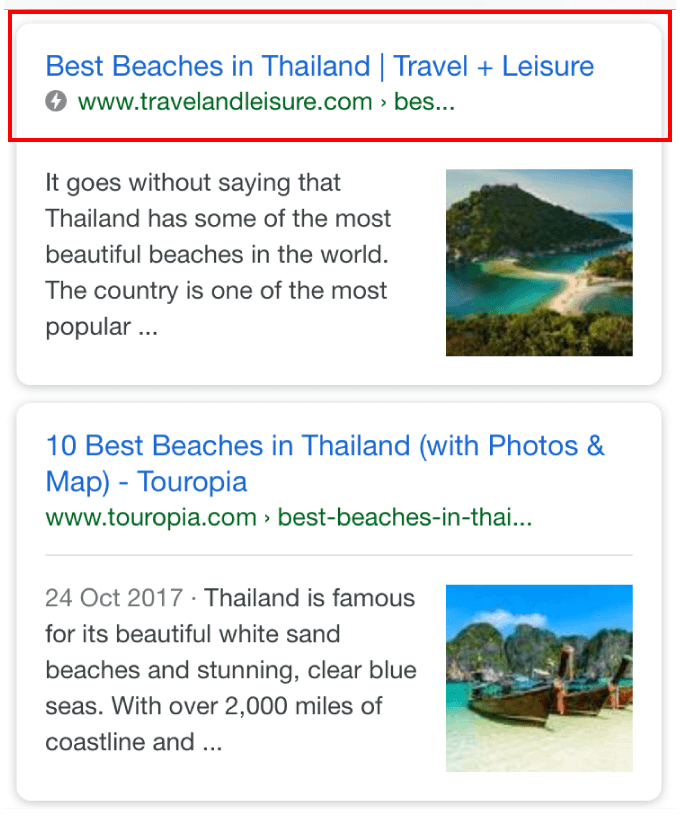
排名较高的排名...... Google还会在搜索结果中显示一个小图标,可能会提高您的点击率:

尽管如此,问题是:
使用AMP有意义吗?
当然,选择是你的。但我的看法是:可能不是。
原因如下:
首先,AMP对页面的功能设置了严格的限制。
想要完全控制您的广告?没有发生。
灯箱或弹出窗口怎么样?不。
那么,你至少可以根据自己的需要为自己的网站打造品牌,对吧?没那么快。AMP对CSS有很大的限制。这有助于您的网站加载速度更快......但会让您的内容看起来更通用
其次,AMP可能会损害您的链接建设工作。
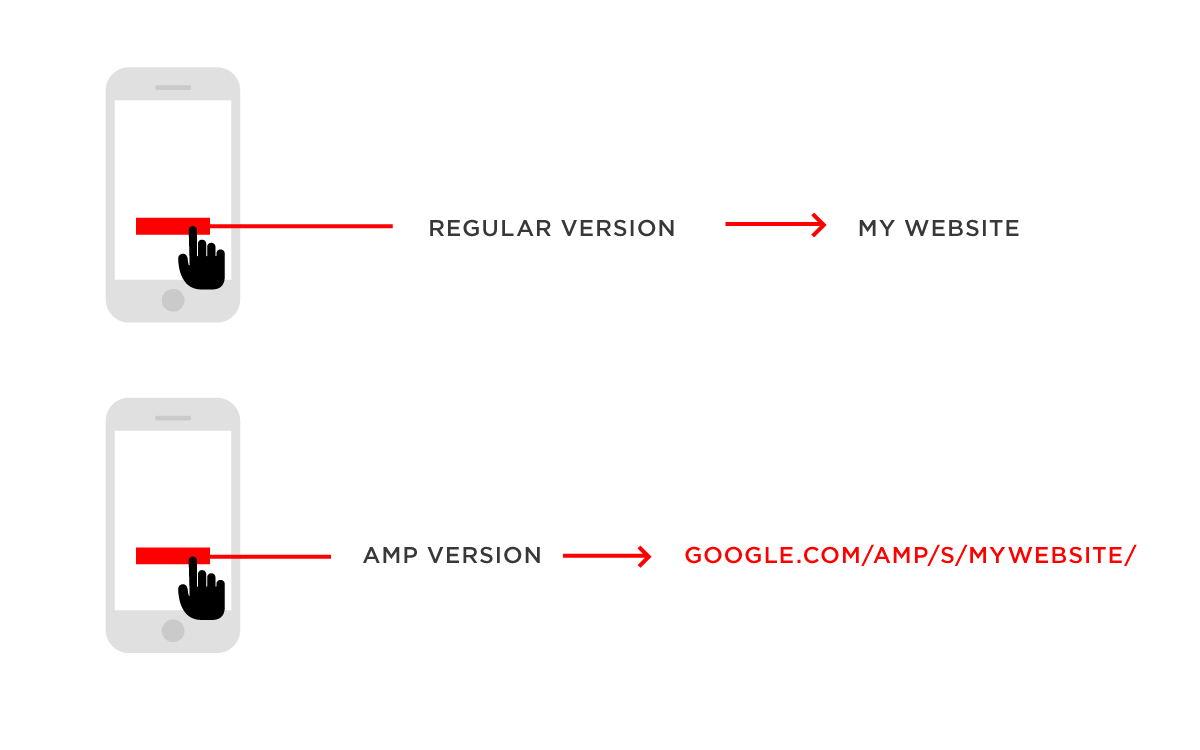
当有人链接到您的内容时,这些链接会直接指向您的网站。很明显,我知道。
但这是交易:
当有人链接到您的AMP网页时,该链接指向Google.com域。

换句话说,AMP可能会在链接部门花费您。
所以至少就目前而言,AMP页面的链接提升了Google的域名权限...而不是你的。
最后,AMP可能不会持久。
LTE已经超级快了。5G 就在眼前。
因此,今天在移动加载速度上略微增加跳过一千个篮球的想法就没什么意义了......并且在向前发展时会更有意义。
底线?除非您有充分的理由这样做,否则我不建议大多数发布商使用AMP。
使用模式结构化数据在移动SERP中脱颖而出

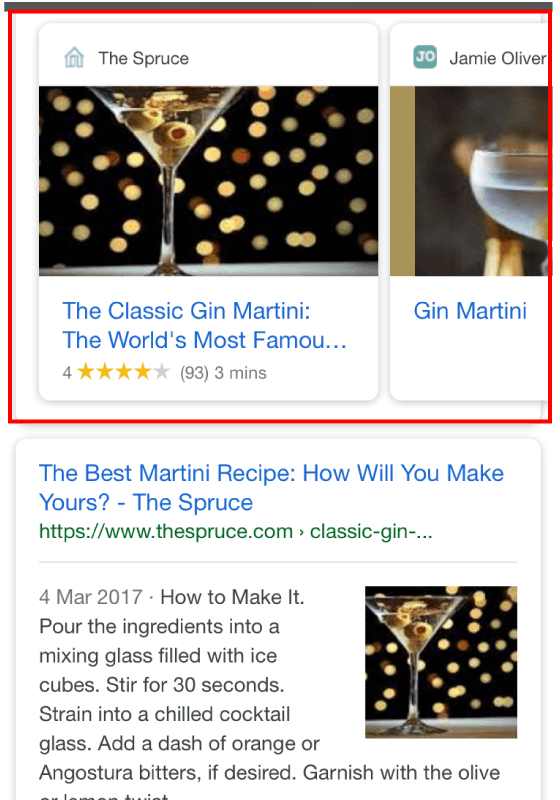
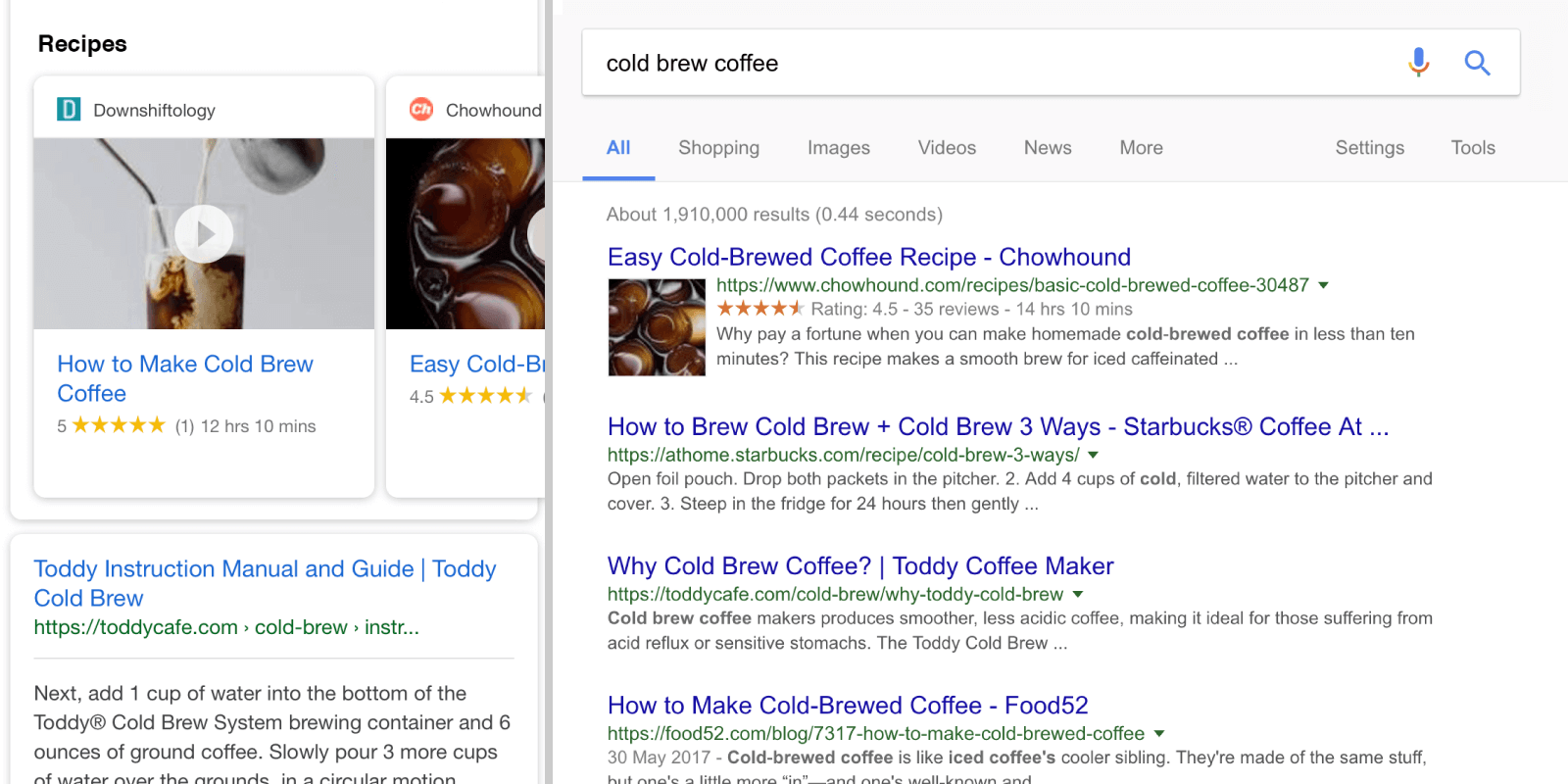
您可能知道,移动SERP将搜索结果显示为卡片:

这些卡使Schema.org结构化数据超级有效。
为什么?
那么,结构化数据可以将您与SERP中的评论星,食谱图像和事件日期挂钩...所有这些都可以显着提高您的有机点击率。
例如,看看Downshiftology移动结果从ToddyCafe.com中脱颖而出的程度。这种对比在桌面上几乎没有那么强大:

底线?如果您希望移动Google搜索者获得更多点击次数,请考虑实施结构化数据。
现在轮到你了

这就是我的移动优化指南。
我希望你喜欢它。
现在我想听听你的意见:
你正在做什么让你的网站准备好移动搜索引擎优化?
或许你对今天的指南中的某些内容有疑问。
无论哪种方式,请在下面留下快速评论告诉我。
关注我们:请关注一下我们的微信公众号:扫描二维码
 ,公众号
,公众号版权声明:本文为原创文章,版权归 浪天涯 所有,欢迎分享本文,转载请保留出处!





